
DCMTK 3.6.7 버전을 VisualStudio 2022로 빌드하는 방법에 대해 알아봅니다.
0. Pre-compiled Libs
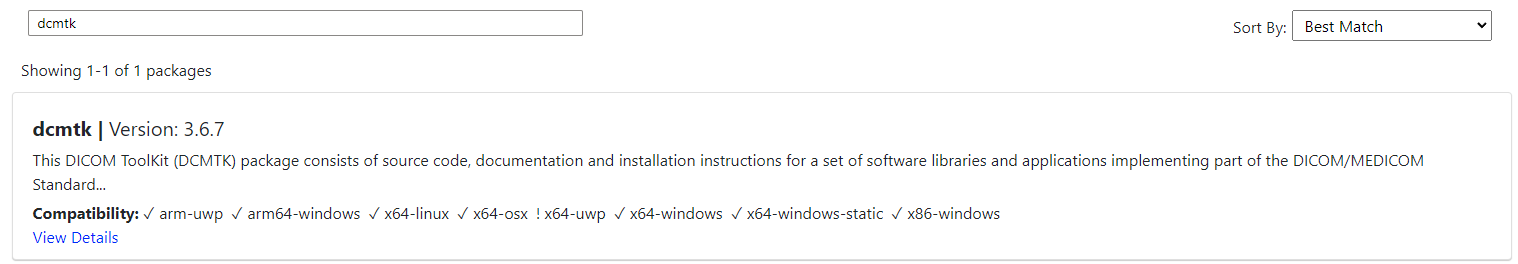
vcpkg를 이용하면 간단히 pre-compiled libs를 다운로드할 수 있습니다.

다만, 검색하면 3.6.7 버전으로 나오지만 실제 install을 시도하면 3.6.6#3 버전이 다운로드됩니다.
1. Source code 및 라이브러리 다운로드
DCMTK 공식 홈페이지로 이동해 소스코드를 다운로드합니다.
https://dicom.offis.de/en/dcmtk/dcmtk-software-development/
Software Development based on DCMTK - dicom.offis.de
DCMTK 3.6.7 Documentation in HTML Format (25,144 KiB)
dicom.offis.de
위 페이지에서 DCMTK 3.6.7 - Source Code and Documentation (2022-04-28)에 해당하는 소스 코드를 다운로드합니다.
이후 동일 페이지 아래에 있는 DCMTK 3.6.7 - Support Libraries for Windows에서 필요한 라이브러리를 다운로드합니다.
이 글에선 VisualStudio 17 2022에서 "MD" 옵션으로 DCMTK를 빌드할 예정이므로 다음 파일을 다운로드합니다: "Pre-compiled libraries for Visual Studio 2022 (MSVC 17.0), 64 bit, with icu4c, with "MD" option"
2. CMake Configure & Generate
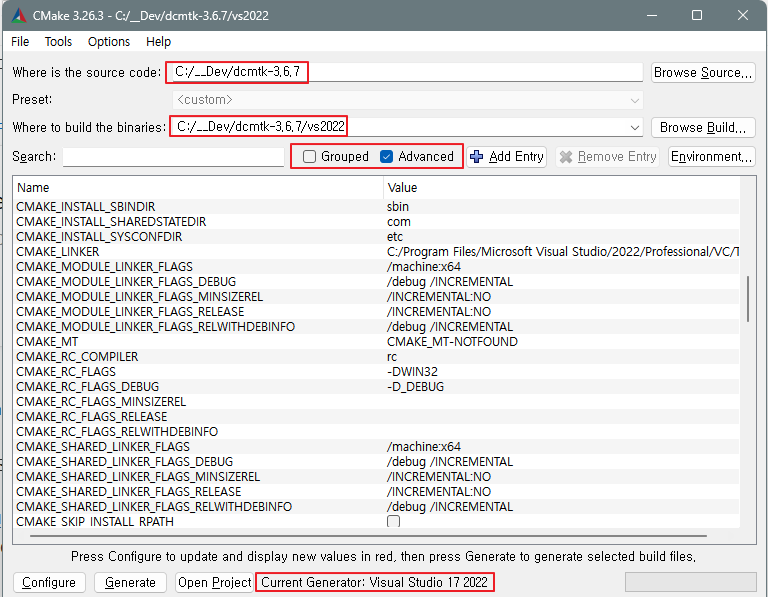
편하게 CMake gui를 열고 소스코드와 빌드폴더를 지정합니다.
이후 Configure 버튼을 클릭해 VisualStudio 17 2022와 x64를 선택한 뒤 구성을 진행합니다.

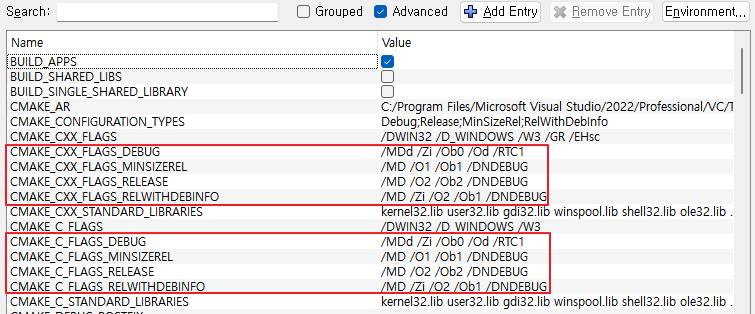
구성이 완료된 뒤 위와 같이 Advanced 체크박스를 클릭해 모든 옵션을 확인합니다.
다음과 같이 구성을 "MT"에서 "MD"로 변경합니다.

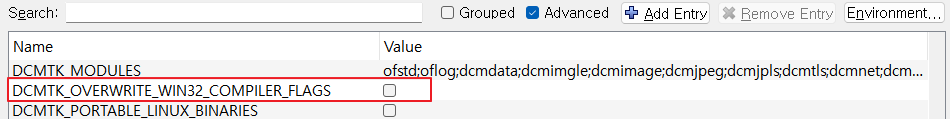
이와 함께 "DCMTK_OVERWRITE_WIN32_COMPILER_FLAGS"를 체크해제 합니다. 해당 옵션이 체크되어 있으면 기껏 바꾼 MD옵션이 무시됩니다.

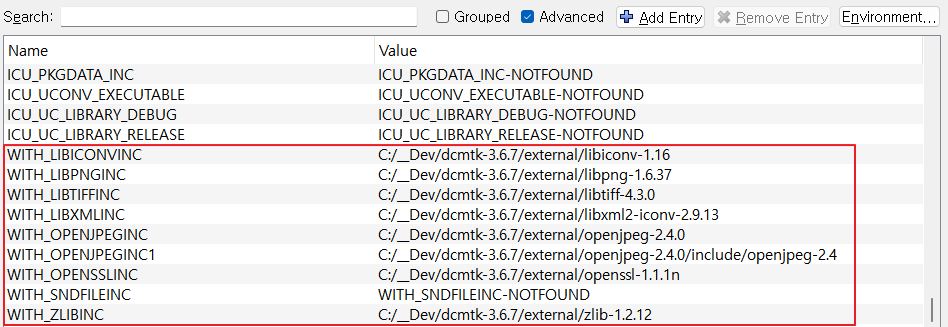
이제 라이브러리를 연결합니다. 다음과 같이 필요한 라이브러리를 선택해 줍니다.

선택한 라이브러리가 위치한 경로를 지정합니다.

해당 경로는 앞서 받은 라이브러리를 압축 해제한 경로를 지정해 주면 됩니다.
저는 사진과 같이 dcmtk 소스 폴더 내에 external 폴더를 만든 뒤 그 안에 압축을 해제해 두었습니다.
여기까지 완료되면 이제 Generate 버튼을 클릭해 VisualStudio 17 2022를 위한 sln 파일을 생성합니다.
3. Solution builld.
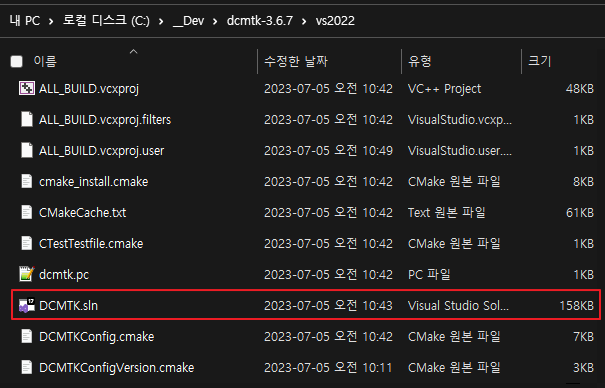
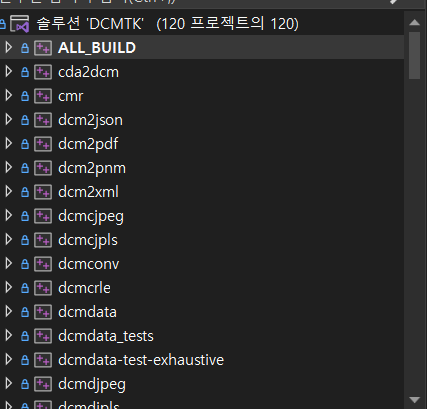
CMake에서 Generate가 완료된 뒤 빌드 폴더로 이동하면 sln 파일이 생성된 걸 확인할 수 있습니다.

해당 파일을 열어 ALL_BUILD 프로젝트를 빌드합니다.

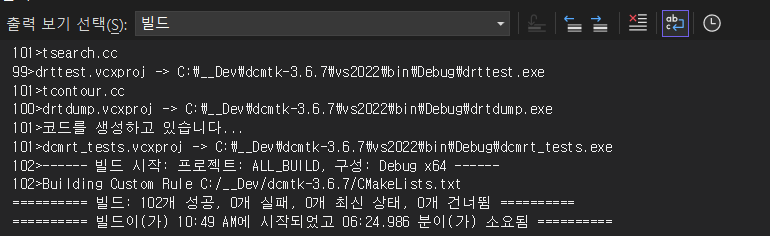
빌드가 정상적으로 진행되는 것을 확인할 수 있습니다.

제가 구성한 코드는 다음 깃헙 페이지에서 확인할 수 있습니다: smoh-dev/dcmtk-3.6.7
GitHub - smoh-dev/dcmtk-3.6.7: Built VS17 with MD option.
Built VS17 with MD option. Contribute to smoh-dev/dcmtk-3.6.7 development by creating an account on GitHub.
github.com
References
⇒ [DCMTK] Source Code 빌드 방법 정리
[DCMTK] Source Code 빌드 방법 정리
1. 파일 다운로드 DCMTK 3.6.6 Source Code dcmtk-3.6.6-win64-support-MD-iconv-msvc-15.8 cmake-3.14.3-win64-x64.exe 2. CMake 진행 Source Code와 Build Binaries 경로 설정 Configure 클릭하여 컴파일러 버전(x64 / x86) 선택 MT 옵션들을
benstagram.tistory.com
⇒ Setup DCMTK with CMake for C++ and Visual Studio 2019 development
Setup DCMTK with CMake for C++ and Visual Studio 2019 development
DCMTK consists of a set of libraries and applications that implement a large part of the DICOM standard, which contains functionality to…
brandres.medium.com
'Programming > C++' 카테고리의 다른 글
| C++ Encoding / Decoding Base64 (0) | 2022.12.08 |
|---|---|
| POCO C++를 사용해 string을 gzip 하기 (0) | 2022.12.08 |
| C++ 라이브러리를 위한 vcpkg 설치 방법 (0) | 2022.12.08 |
| [MFC] mfc100ud.lib 파일을 열 수 없습니다. (0) | 2021.10.27 |
| [C++] Fatal error C1083 포함 파일을 열 수 없습니다. 'ctype.h': No such file or directory (0) | 2021.07.20 |