vsftpd의 사용모드를 passive모드로 변경하는 방법에 대해 알아봅니다.
0. vsFTPD 설치
우분투 서버에 vsFTPD를 설치하는 방법은 다음 글을 참고해 주시기 바랍니다.
1. Active 모드
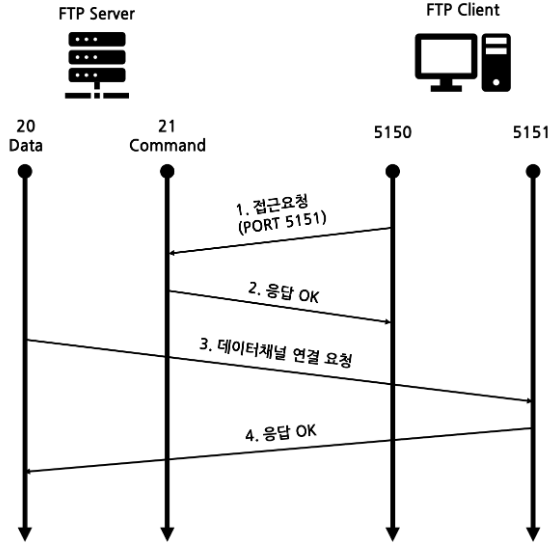
vsFTPD를 처음 설치한 채 실행하면 기본적으로 액티브 모드로 실행됩니다. 액티브 모드에서의 동작은 다음과 같습니다.

이 동작 순서를 좀 더 자세히 알아보겠습니다.
- 1. 클라이언트가 서버의 21번 포트로 접속한 뒤 클라이언트가 사용할 두 번째 포트를 서버에 알려줍니다.
- 2. 서버는 클라이언트의 요청에 대해 ACK을 날려줍니다.
- 3. 서버의 20번 포트는 클라이언트가 알려준 두번째 포트로 접속을 시도합니다.
- 4. 클라이언트는 서버의 요청에 대해 ACK을 날려줍니다.
이 과정을 보면 액티브 모드는 결국 클라이언트가 서버에 접속하는 것이 아닌 "서버가 클라이언트에 접속하는 것"임을 알 수 있습니다. 만약 클라이언트에 방화벽이 있다던가 외부의 접속을 허용하지 않는다던가 두 번째 포트가 이미 사용 중이라면 FTP 접속이 정상적으로 이루어지지 않을 것입니다. 이러한 문제를 해결하기 위해 나온 모드가 패시브 모드입니다.
2. Passive 모드
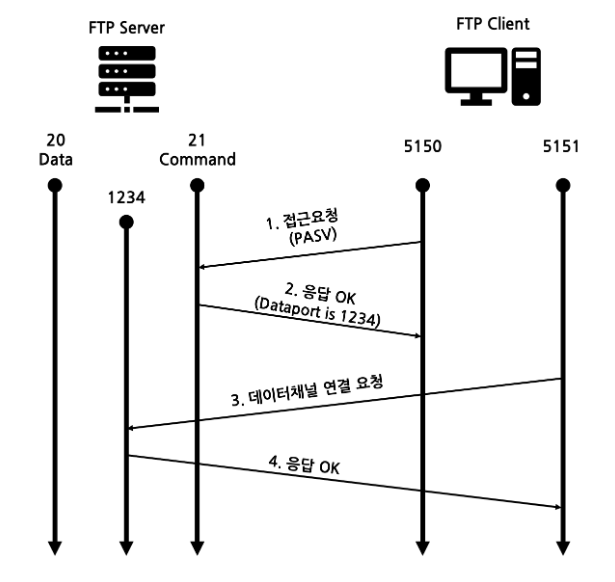
액티브 모드의 문제점이 서버가 클라이언트에 접속해서 발생했으니 패시브 모드는 클라이언트가 서버로 접속하는것임을 예상해 볼 수 있습니다. 패시브 모드가 동작하는 순서는 다음과 같습니다.

- 1. 클라이언트는 서버의 커맨드 포트로 접속합니다.
- 2. 서버는 클라이언트가 사용할 두번째 포트를 클라이언트에게 알려줍니다.
- 3. 클라이언트는 서버로 부터 받은 두 번째 포트로 서버에 접속합니다.
- 4. 서버는 클라이언트의 접속에 대해 ACK을 날려줍니다.
차이점이 와닿으시나요? 패시브 모드에서는 "클라이언트가 서버에 접속"합니다. 앞의 액티브 모드에서 사용한 포트 대신 1024번 이후의 임의 포트를 데이터 채널 포트로 사용합니다.
3. 연결 방식에 따른 Port 사용 주의 사항.
액티브 모드는 클라이언트의 20번 포트에 연결할 수 없다면 데이터 채널을 연결할 수 없습니다. 따라서 액티브 모드에서 방화벽 설정으로 서버 측 20번 포트에 아웃바운드 허용, 클라이언트 측에는 인바운드 허용을 해주어야 합니다.
패시브 모드는 방화벽에서 서버측에서 사용하는 데이터 채널의 포트에 대해 인바운드 허용 설정이 필요합니다. 별도의 설정을 하지 않으면 설명한 바와 같이 1024 이후의 모든 포트를 사용하게 되어 모든 포트에 대해 인바운드 허용 설정이 필요하게 됩니다. 따라서 서버 측에서 데이터 채널 포트 범위를 지정해 특정 범위의 포트만 인바운드를 허용해 줍시다.
4. vsFTPD 액티브 모드에서 패시브 모드로 전환하기.
vsFTPD를 설치 한 후 설정 파일을 수정합니다.
> sudo vi /etc/vsftpd.conf
맨 아래 다음 설정을 추가합니다.
pasv_enable=Yes
pasv_max_port=11001
pasv_min_port=11050
위의 예시는 패시브 모드에서 데이터 채널 포트로 11001번부터 11050번까지 사용한다는 예시입니다. 원하는 포트로 변경해서 작성해 주시고 서비스를 재시작합니다
> sudo service vsftpd restart
이제 vsFTPSD는 패시브 모드로 동작합니다.
'Programming > Linux' 카테고리의 다른 글
| [Docker] Harbor에 LDAP 연결하기. (0) | 2020.04.28 |
|---|---|
| [Docker] Harbor에 HTTPS 연결하기. (0) | 2020.04.27 |
| [Docker] Harbor를 이용한 Private Registry 구축 (0) | 2020.02.26 |
| [Ubuntu] LDAP: OpenLDAP 설치하기 (0) | 2020.01.20 |
| [Ubuntu] CI/CD를 위한 Jenkins 설치 (0) | 2020.01.17 |