References: Do it! 코틀린 프로그래밍
변수 선언 키워드와 자료형 그리고 자료형 추론에 대해 알아봅니다.
1. 변수 선언 키워드: val과 var
변수는 val과 var 키워드를 이용하여 선언합니다.
val: 최초로 지정한 변수의 값으로 초기화 하며 더이상 수정할 수 없습니다.
var: 초깃값이 있더라도 이후에 값을 변경할 수 있습니다.
val은 const와 같은 개념으로 보입니다.
2. 자료형을 이용한 변수의 선언
변수는 다음과 같이 선언합니다.
val name: String = "smoh"
"val"은 변수 선언 키워드입니다.
"name"은 변수의 이름입니다.
"String"은 변수의 자료형입니다.
"smoh"는 변수의 값 입니다.
3. 변수의 자료형 추론
자료형을 명시적으로 지정하지 않으면 코틀린이 초기화 한 값을 바탕으로 자료형을 자동으로 찾아줍니다.
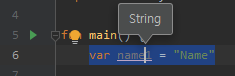
val name = "smoh"
위와 같은 선언의 경우 코틀린이 "smoh"를 바탕으로 name의 자료형을 추론해 String으로 결정합니다.
crtl+shift+P를 누르면 해당 변수를 어떤 자료형으로 추론하였는지 확인할 수 있습니다.

단, 다음과 같은 경우는 허용되지 않습니다.
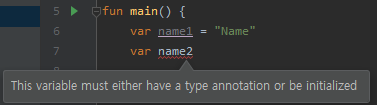
var name
위와 같은 경우는 추론해야할 대상이 존재하지 않으므로 자료형 추론이 불가능하며 에러를 발생시킵니다.

4. 자료형 검사
변수의 자료형을 알아내려면 is 키워드를 사용하면 됩니다.
fun main() {
var num = 123
if(num is Int) { println("num is int!") }
if(num !is Int) { println("num is not Int!") }
}
결과값은 "num is Int!"를 출력합니다.
'Programming' 카테고리의 다른 글
| [Kotlin] 07. Null 허용 및 NPE 검사 (0) | 2019.08.21 |
|---|---|
| [Kotlin] 06. 자료형 String (0) | 2019.08.21 |
| [Kotlin] 04. 사용자 클래스 사용하기. (0) | 2019.08.21 |
| [Kotlin] 03. 프로젝트, 모듈, 패키지, 클래스 (0) | 2019.08.21 |
| [Kotlin] 02. main 함수의 매개변수 args (0) | 2019.08.21 |