References: Top Web Design Trends for 2019
Top Web Design Trends for 2019
Staying current on the top web design trends is crucial to the success of your website. Here are the latest website design trends for 2019.
www.theedigital.com
다음의 내용은 위의 글을 참조한 내용입니다.
앞서는 말
최신 웹 디자인 트렌드는 유지하는 것은 웹사이트가 성공하는 데 있어서 중요합니다. 비주얼, 알고리즘, 업데이트와 모범사례의 인기도 측면에서 12개월마다 많은 변화가 있습니다.
매끄럽고 모던해 보이는 웹사이트는 몇 개월 만에 뒤떨어지고 싸구려처럼 보일 수 있습니다. 그렇기 때문에 웹사이트를 디자인할 때 업계의 트렌드와 지나가는 일시적인 유행의 차이를 아는 것은 중요합니다 - 당신은 당신의 디자인이 몇 년간 괜찮아 보이길 원하지 1996년의 지오시티 게시판을 연상시키는 걸 원하진 않을 것입니다.
2019년 사용자 경험에 관한 모든 것입니다: 최고의 웹 디자인 트렌드의 우선순위는 속도, 모바일 디자인, 눈을 사로잡는 비대칭 레이아웃의 심플한 디자인, 사용자를 감싸는듯한 백그라운드 비디오 등입니다.
Speed
잠재적 고객에게 좋은 인상을 주기 위해서 얼마만큼의 시간을 생각하고 있습니까? 만약 온라인에서의 소통에 대해 얘기하고 있는 것이라면 3초 미만입니다.

인간은 변덕이 심하고 참을성이 없는 경향이 있습니다. 만약 인터넷이 진짜로 인간성을 관찰하려는 외계인의 음모라면 그들의 연구는 우리가 기다리는 것을 좋아하지 않는다는 것을 알 수 있을 것입니다. Akamai와 Gomez.com 이 진행한 연구에 의하면 50%의 유저가 사이트에서 클릭했을 때, 2초 안에 로드되어야 하며 3초 이상이 걸리면 사이트를 포기할 것이라고 예측합니다.
보다시피 아름다운 사이트는 아름다운 사이트지만 많은 데이터의 디자인은 다운로드하는데 너무 오랜 시간이 걸려 아무도 사이트에 붙어 둘러보지 않을 것이기 때문에 많은 수익을 잃을 것입니다. 더 심각한 건 2018년 7월에 적용되기 시작한 구글 스피드 업데이트에서 구글은 다른 사이트들보다 로딩이 빠른 사이트들을 랭킹에 우선순위를 매기기 시작했고 다른 검색 엔진들 또한 곧 따를 가능성이 있습니다.
이것의 의미는 웹사이트는 빨라야 한다는 것입니다. 그러므로 웹 디자인은 디자인 프로세스 동안에 속도를 우선순위로 둘 필요가 있습니다. 웹 디자이너는 개발자가 단순히 작업을 좋게 보이고 잘 평가할 것이라고 믿을 수는 없습니다. - 속도는 디자인 매개 변수가 되어야 합니다.
거대한 사진, 압축되지 않은 비디오, 비대해진 자바스크립트의 시대는 끝났습니다. 큰 사진과 비디오가 사라지지는 않았지만 2017년에는 로딩 시긴을 느리게 하지 않는 방식으로 통합될 것입니다.
Flat Design
몇 년간 웹 디지이너들과 개발자들은 더 나은 모바일 성능을 위해 깔끔하고 간단한 웹사이트를 만들기 시작했습니다. 그 이후로 모바일 검색이 증가하고 있으며 모바일을 우선한 웹사이트 디자인은 이제 옵션이 아닌 필수가 되었습니다. 앞서 말했던 대로 많은 이미지의 웹사이트는 느리게 로딩되고 모바일 유저를 방해합니다.
깔끔함, 최소한의 디자인, 플랫디자인은 빠르게 로딩되는 것이 특징이며 현재의 트렌드이고 두 가지 중요한 이유에서 요구됩니다. 첫째로 모바일과 데스크톰 유저 모두 빠른 로딩 속도의 웹사이트를 경험할 수 있다는 점입니다. 둘째는 높은 SEO(Search Engine Optimization, 검색엔진 최적화) 값을 유치할 수 있다는 점입니다. 플랫디자인은 검색 엔진이 요구하는 많은 속도 요구사항을 충족시키게 합니다. 이것이 플랫 디자인이 인기 있는 이유이며 2019년의 트렌드에도 계속될 이유입니다.
플랫 디자인은 모든 것을 2차원으로 낮추라는 것을 의미하진 않습니다. - 모든 것은 미니멀리즘과 유용성에 관련된 것입니다. 디자인 미학은 웹사이트에서 어지럽게 흩어진 것을 정리하고 중요한 부분에 포커스를 맞추는 것입니다. 밝은 색상, 깨끗하고 선명한 가장자리, 많은 빈 공간을 활용하는 플랫디자인은 산만하고 느리게 로딩되는 고해상도 이미지 기반의 디자인에서의 상쾌한 변화입니다.
미니멀리스트임에도 불구하고 플랫디자인이 지루하다는 것을 의미하진 않습니다. 밝은 색상과 간단한 형상의 삽화 그리고 산-세리프 폰트의 대조로 플랫 디자인의 파트가 합쳐져 눈길을 끌고 매력적인 훌륭한 사용자 경험을 제공합니다.
플랫 디자인은 매력적인 사진들에 의존하지 않기 때문에 유저가 페이지를 둘러볼 때 많은 추가 데이터를 로드할 필요가 없습니다. 이것은 웹사이트 소유주에게 정말 중요한 두 가지를 의미합니다. 첫째는 고객들이 모바일인지 다른 것들 인지 상관없이 브라우징 할 때 웹사이트를 빠른 로딩으로 즐길 수 있다는 점입니다. 울째는 이러한 적은 데이터와 빠른 로딩의 디자인은 페이지 속도와 최적화를 훨씬 더 빠르게 만들어 주는 것입니다 - 구글, 빙 그리고 대부분의 다른 검색엔진에 실제로 바람직합니다.
Mobile First

모바일을 우선한 웹 디자인속도는 구글이 웹사이트를 측정하는데 사용한 유일한 측정 수치는 아닙니다. 2015년에 모바일 검색이 데스크톱 검색량을 초과한 후 모바일 검색은 세계에서 가장 높은 검색 형식이 되었습니다. 이에 따라 구글은 인덱스를 하는 사이트를 먼저 변경하였습니다. - 구글은 이제 모바일 사이트를 모바일 친화적이지 않은 사이트보다 우선합니다.
모바일 사이트가 데스트톱 사이트보다 우선순위가 높으므로 모바일을 우선한 디자인이 트렌트가 되는것은 이상한 일이 아닙니다. 모바일을 우선한 웹 디자인은 웹 사이트가 근본적으로 디자인 된 방식을 바꾸는것 입니다. 기본의 사이트는 데스크톱 또는 랩톱을 위해서만 디자인 되었고 모바일 친화적이거나 모바일을 대응하는 디자인이 추가될 수 있습니다. 모바일 우선 디자인은 반대입니다: 모바일 사용자를 위해 먼저 디자인 하고 데스크톱 사용자를 위해 버전을 생성합니다.
다시말하지만, 모바일 우선 디자인을 위한 이러한 추진은 단지 랭킹 요인이나 SEO에 기반한 것이 아닙니다. 시각적인 결과는 무엇보다 가장먼저 가장 많이 검색할 것으로 예상되는 기기의 웹사이트 사용자 경험을 강화시킵니다. 이 디자인 트렌드는 모바일 유저들이 오랜시간 요구해온 트렌드를 충족시킵니다.
Broken Grid/Asymmetrical Layouts
깨진 그리드 또는 비대칭 레이아웃에 대해 그리드 시스템은 웹페이지, 신문, 광고까지 수십년간 사용된 레이아웃을 얘기 합니다. 그리드 시스템은 디자이너가 이미지, 헤드라인, 복사본, 클릭유도등의 컨텐츠를 추가할 때 그리드의 구조를 유지하면서 정렬과 일관성을 쉽게 유지하도록 도와주며 대칭도 마찬가지 입니다.

역사적으로 그리드를 사용하지 않거나 "날개를 다는것"을 하지 않는것은 유저가 페이지의 가장 중요한 부분에 집중하지 못하게 하는 엉성하거나 매력적이지 않은 디자인을 만드는것입니다. 그러나 비대칭과 깨진 그리드는 다른 웹사이트의 디자인과 달라보이게 하는 방법을 찾고 동시에 매력적이지 않거나 엉성하지 않기 때문에 점차 인기를 얻고 있습니다.
디자이너들은 조심스럽고 깊은 생각을 통해 그리드 패턴을 깨고 계획된 비대칭의 계층을 확립함으로써 이를 달성할 수 있습니다. 일반적이지 않은 배치, 다른 색과 재질의 레이어, 불규칙적인 패턴의 반복, 여백의 사용, 창의적인 타이포그래피의 사용으로 그리드 기반 레이아웃에서 일반적으로 찾을 수 없는 깊이감을 만들 수 있습니다.
이러한 디자인들은 눈에 띄고 유저들의 관심을 끄는데 도움이 되며 유저를 웹사이트의 가장 중요한 부분으로 이끕니다만 정교한 디자인 패턴때문은 아닙니다. 대신에 창의적인 시작적 계층의 사용은 볼 곳으로 눈을 이끕니다. 색상, 모양, 질갑, 형식의 표현적인 사용과 동적인 이미지를 사용해 디자이너는 새롭고 흥미로운 방식으로 사용자의 관심을 유저가 찾길 원하는 컨텐츠 또는 CTA(Call To Action)들을 향해 이끌 수 있습니다.
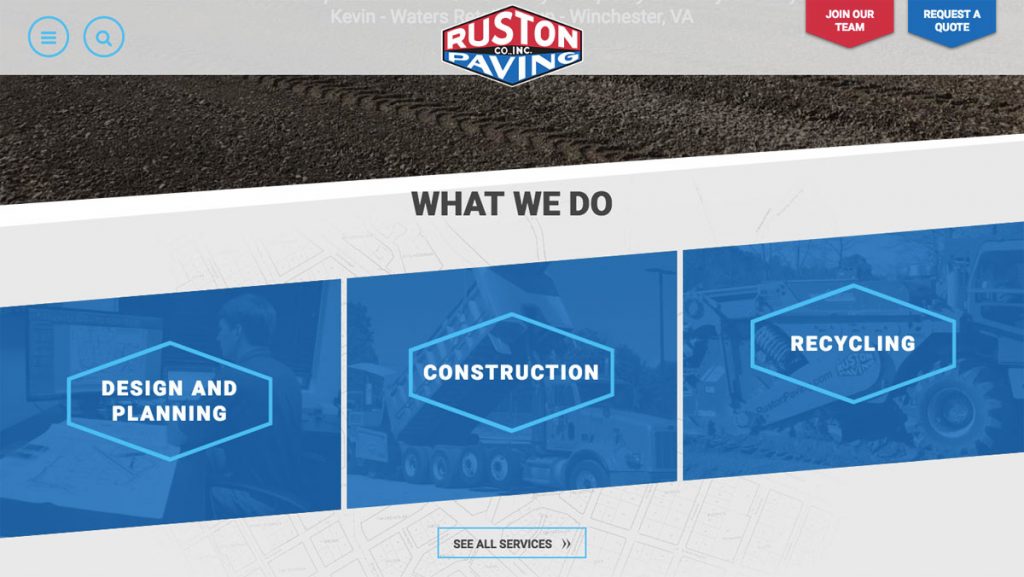
Shapes
플랫 디자인의 미니멀리즘과 깨진 그리드의 제어된 혼돈 사이의 트렌드에 기하학적인 도형 트렌드가 있습니다. 단순하게 중학교에서 배운 삼각형, 육각형, 원과 같은 유클리드의 기하학적인 도형을 생각한다면 바로 옳습니다.

도형은 디자인에 매우 쉽게 통합 될 수 있기 때문에 플랫디자인과 깨진 그리드의 간격을 연결할 수 있습니다. 밝은 색상의 간단한 도형은 흥미로운 가장자리를 만들어낼 수 있으면서 매력적인 상태로 빠르게 로드할 수 있습니다. 사진과 유형과 함께 도형을 혼합하거나 도형을 사용하여 반복되는 패턴은 깨진 그리드 또는 비대칭 레이아웃에서 활력과 깊이를 보여줄 수 있습니다.
이러한 다양성은 2019년에 도형이 트렌드가 된 이유중 큰 부분을 차지합니다. 기하학의 수학은 웹사이트에 비대칭이 포함되어 있는 경우에도 균형을 느낄 수 있도록 합니다. 도형은 주로 쉽게 들어맞거나 다른 도형의 옆에서 쉽게 계층 또는 구조를 확립합니다.
도형은 색상과 같이 사람의 생각과 감정에 자연적으로 연관되어 있습니다. 사각형은 안정성, 원은 단일 그리고 삼각형과 마름모는 동적을 나타냅니다. 특정 도형이나 도형의 조합을 창의적으로 사용하는 것은 웹사이트의 방문자가 느끼기를 원하는 느낌이나 감정을 형성할 수 있습니다.
도형은 극적으로 또는 절제하여 사용할 수 있습니다. - 그건 단순이 당신의 브랜드 미학에 달려있습니다. 도형은 시각적 구조를 쉽게 확립하고 기존의 그리드 디자인에서 벗어났을 때 방문자가 알아야할 부분에 주의를 끌 수 있도록 도와줍니다. 이것이 2019년 웹 디자인에서 도형을 계속 볼 수 있는 이유입니다.
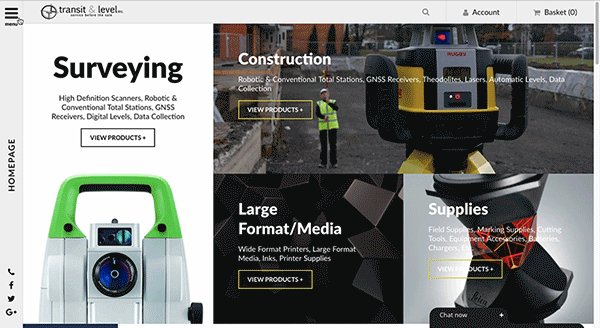
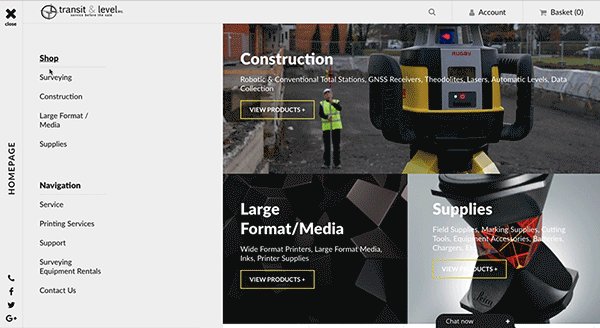
Single Page Design
속도와 미니멀리즘은 2019년 뤱 디자인에 대해 얘기할 때 반복적으로 등장하는 트렌드로 pageless 디자인으로 알려진 단일 페이지 디자인이 2019년 웹 디자인 트렌드가 된 주된 이유입니다. 단일 페이지 디자인은 매우 서술적인 제목입니다. - 여러 서비스 페이지나 블로그 기사 대신 단 한 페이지만 갖고 있는 웹사이트를 말하며 모두 사일로 구조에 깔끔하게 정렬되어 있습니다.
전총적인 SEO 디지털 마케팅 관점에서, 이것은 실수인것처럼 보일것 입니다. - 일반적으로 갖고있을 페이지와 컨텐츠 없이 특정 키워드에 대한 평가는 더 어려울 것이며 다른 진보된 SEO 기술도 달성하기 쉽지 않습니다. 그렇습니다, 특정 SEO 전략을 pageless 디자인에 사용하는 것은 어렵겠지만 거기서 단점이 사라지기 시작합니다.
속도에서 논의한바와 같이 플랫디자인, 어수선하지 않고 깔끔하며 단순한 웹사이트들이 모바일 기기에서 빠르고 쉽게 다운로드 될 수 있기에 검색엔진에 의해 선호되고 있습니다. pageless 디자인은 웹사이트의 속도를 늦출 수 있는 모든것들을 적게 함으로써 달성하였습니다. HTML, CSS, Javascript와 사진들은 다운로드 될 사이트를 틀어막지 않아 유저에게 더 나은 경험을 제공하고 검색엔진에 우선순위를 부여합니다.
이 단순함은 모든 검색 기기에서 좋아 보이고 자동으로 모바일 우선 스타일 사이트로 나뉘기 때문에 단일 페이지 웹사이트에 두배로 좋습니다. 또한 단순해진다는 것은 관리하기 더 쉽다는것을 의미합니다. 변경하거나 업데이트 할 것이 적어서 사이트 업데이트는 빨리 이루어 지며 이는 당신의 비즈니스가 당신의 웹사이트를 최신으로 유지하기 더 쉬워진다는것을 의미합니다.
기업들은 pageless 웹사이트를 단순히 사용하기 쉬운것 이상으로 좋아합니다: 그것들은 또한 높은 전환률을 갖는 경향이 있습니다. 기존의 계층적 사이트는 키워드 검색을 통해 유저를 붙잡고, 그들을 사이트에 도착하게 하고 그들의 연락처 양식, 페이지 또는 핸드폰 번호를 모으는것이 전부입니다. 단일 페이지 사이트에서는 유저가 혼란스러워할 데가 없습니다. - 페이지의 모든 부분이 그들에게 본보기와 비즈니스를 제공하며 전환점으로 이끕니다.
단일 페이지 디자인이 웹 디자인의 미래를 넘겨받진 못할것이지만, 분명히 2019년까지는 흔적을 남길것 입니다.
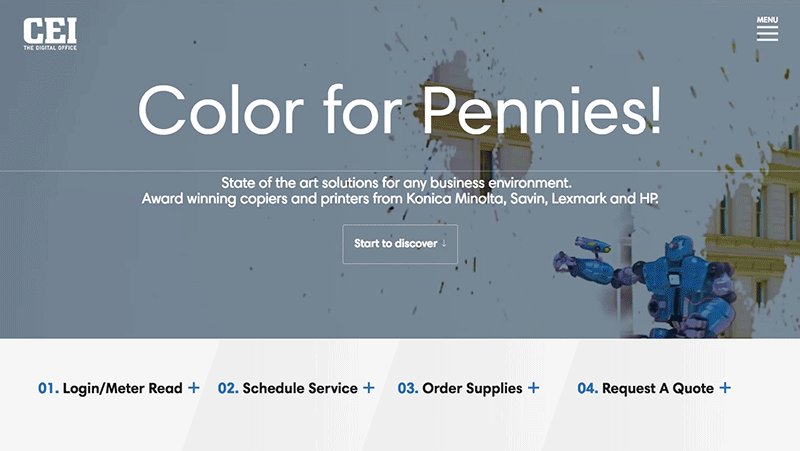
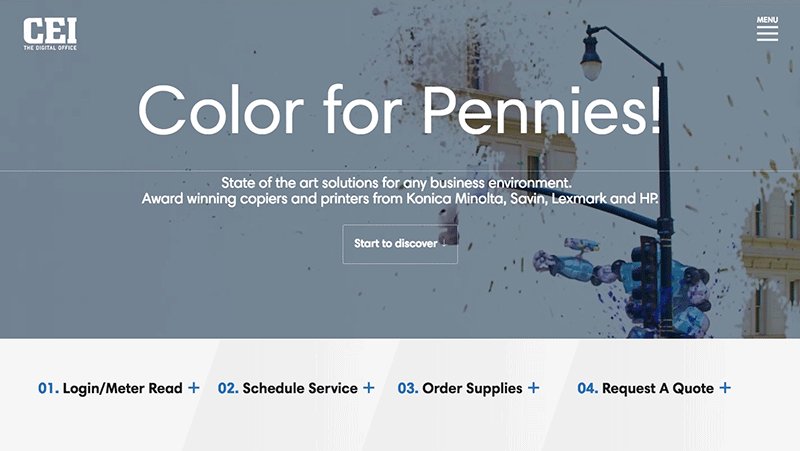
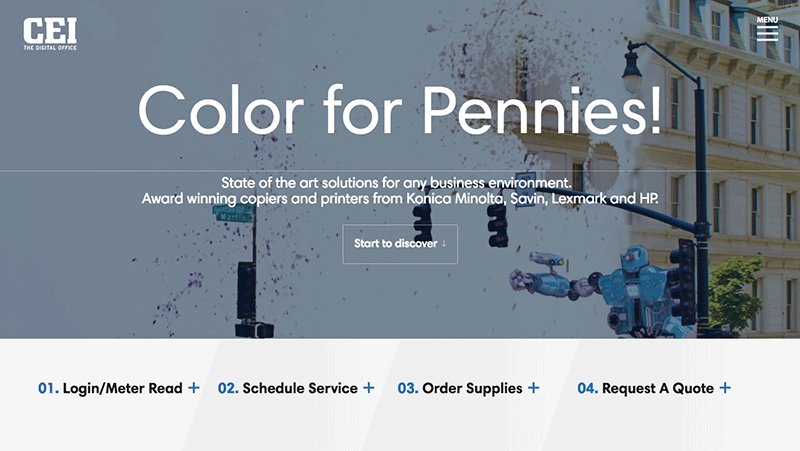
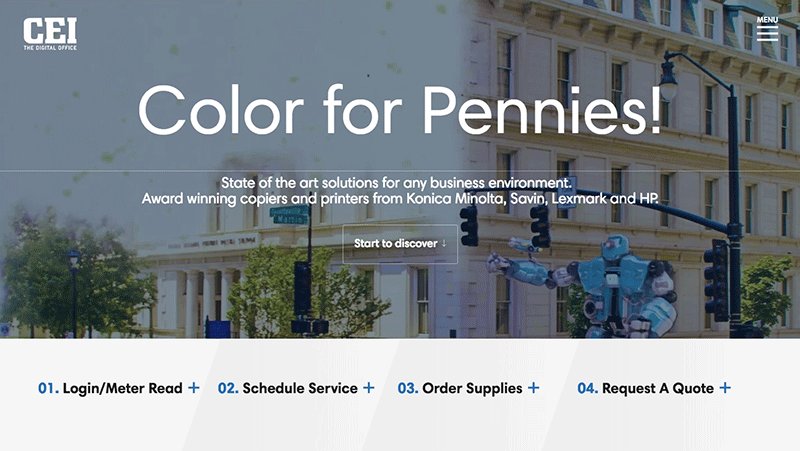
Video Backgrounds
미니멀리스트, 빠른로딩, 플랫디자인 트렌드에더 불구하고 비디오 배경은 믿을수 없게도 여전히 2019년의 트렌드로 인기가 있습니다. 여러분은 아마 속도가 너무 큰 요인이라 비디오는 많은 사이트의 발목을 붙잡을것으로 생각할 수 있으나 흥미롭게도 비디오 배경은 전환률을 높이는 것으로 보여집니다.

비디오는 텍스트나 이미지보다 더 매력적입니다. 여러분은 지난 몇년간 페이스북과 같은 소셜미디어 플랫폼에서 이러한 트렌드가 나타나는것을 보았을것 입니다. 비디오 게시물은 다른 종류의 게시물보다 높은 우선순위가 매겨집니다. 심지어 그들은 여러분의 피드를 스크롤 하는 동안 음소거로 비디오를 자동 재생함으로써 비디오를 보는것을 더 쉽게 만들었습니다.
사용자가 여러분의 웹사이트에 방문하고 나서 비디오가 배경에서 재생될 때, 방문자들은 비디오가 관심을 끌기 때문에 그것을 보기위해 붙어있을 것 입니다. 유저들이 여러분의 사이트에 머물수록 유저들은 더 많이 바뀔것 입니다. 그것은 결국 사이트 통계에 시간을 증가시키며 사이트의 평균시간이 높을 수록 SEO가 더 좋아집니다.
비디오의 힘은 문자그대로 말로는 표현할 수 없습니다. - 비디오는 여러분의 메시지를 빠르고 효과적으로 전달하며 무언가를 이루기 위해 텍스트 단락을 포함할 수 있습니다. 비디오는 단 몇초안에 그것들을 해냅니다. 이건 특히 짧은시간 안에 유저들에게 주의를 돌리는 복잡한 메시지를 설명할 때 유용합니다.
마지막으로 웹사이트의 비디오 배경에는 깔끔하고 모던한 무언가가 있습니다. 비디오가 짧고, 음소거가 되고, 멋지고, 보기 좋은 고품질이라면 비디오 배경은 여러분의 브랜딩에 많은 도움이 됩니다.
Micro-Animations
웹 디자인에서 미묘하지만 눈에띄는 2019년 트렌드는 마이크로 애니메이션 입니다. 마이크로 애니메이션은 유저들이 여러분의 웹사이트를 탐색할 때 직관적이고 만족스러운 경험을 제공하는 강력한 방법입니다. 이건 유저가 커서를 올리면 버튼의 색이 바뀌거나 햄버거를 클릭하면 메뉴가 펼쳐지는것과 같이 요소를 클릭하거나 마우스를 올릴 때 사이트를 이해하고 검증하는 것을 돕는 작은 애니메이션을 통해 이뤄집니다.

대부분의 사용자는 데스크톱과 모바일 검색 플랫폼 모두에서 이런 마이크로 애니메이션을 경험하였습니다. 마이크로 애니메이션은 너무 퍼져있어서 경험하지 못한것이 더 놀라울 정도입니다. 이런 애니메이션들은 유저가 여러분의 사이트를 통해 올바른 액션을 진행하고 있음을 알수 있도록 도와줍니다. 양식의 제출 버튼을 눌렀나요? 누르면 색이 변경됩니다. 어떻게 페이지를 빠르게 새로고침할 수 있을까요? 아래로 당기면 풀링 모션이 생성되어 새로고침이 동작하였음을 알수 있습니다.
비디오와 같은 움직이는것이 어떻게 유저가 빠져나가지 않게 하고 주의를 끄는것에 도움이 되는지 기억하나요? 이러한 움직임은 비록 작은 애니메이션 일지라도 여러분의 사이트를 둘러볼 때 유저의 눈길을 붙잡고 풍부한 경험을 만들도록 도와줍니다. 마이크로 애니메이션을 적절히 사용하면 웹사이트에 시작적 계층을 생성해 방문자들을 여러분의 변환점으로 이끌게 되고 방문자들은 작성한것들에 대한 보상을 받게 됩니다.
마이크로 애니메이션이 유저가 양식에서 제출버튼을 클릭하는것에 대해 "보상"할 수 있다고 생각하는 것은 너무 단순하거나 어리석은 것 처럼 보일 수 있습니다만 많은 양식들에서 사용되는 짜증나는 Captcha를 생각해 보세요. 여러분이 운이 좋다면 체크박스를 클릭ㅎ기만 하면 되지만 그렇지 않다면 사진을 선택하거나 숫자와 문자열을 입력해야 하며 원 모양의 소용돌이를 확인표시로 보는것 만큼 만족스러운 것은 없습니다. 2019년이 다가옴에따라 마이크로 애니메이션은 웹 디자인 업계에 머물것 입니다.
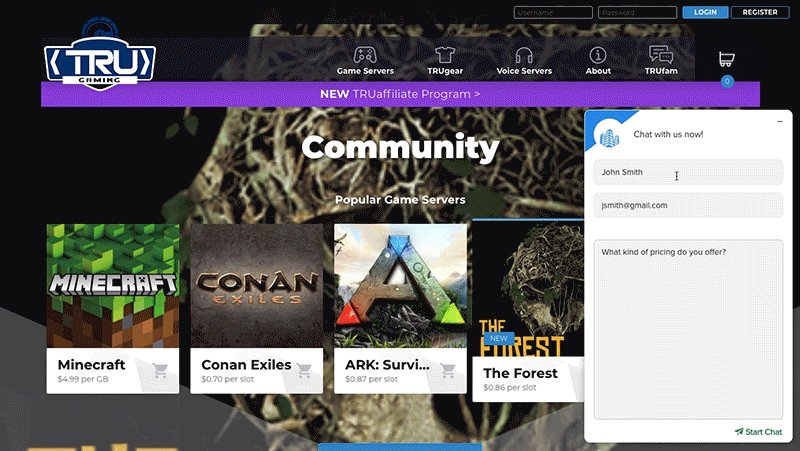
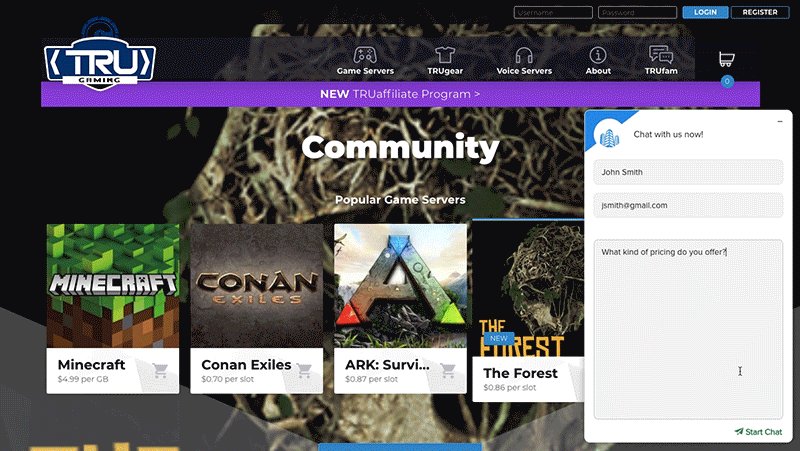
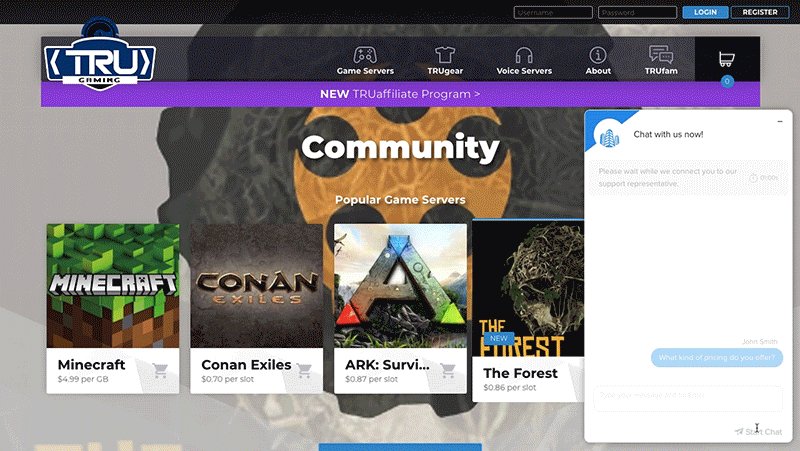
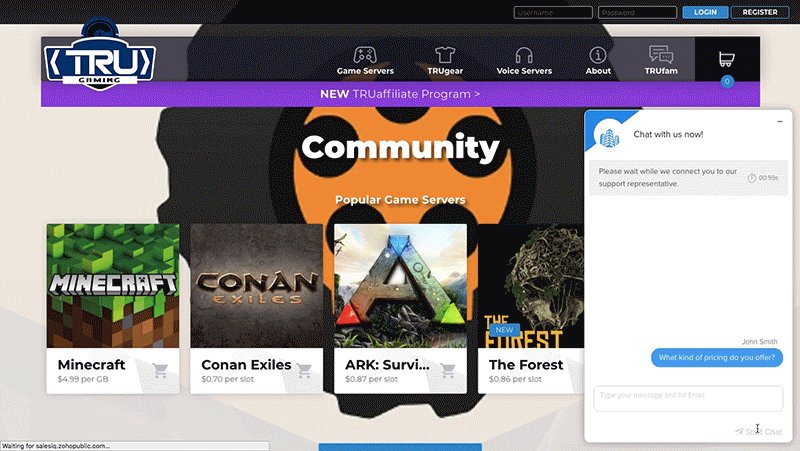
Chatbots/Machine Learning
지난 몇년간 봇과 상호작용하고 의사소통하는것은 점점 더 평범해졌습니다. 디지털 미디어 전반에 걸쳐 웹사이트와 마이크로 인터랙션에서 봇이나 챗복이 점점 흔해지고 있습니다.

봇들이 약 20년전 처음 출시되었을 때, 봇들은 문제를 해결하는것을 더욱 어렵게 만드는것 처럼 보였지만 수년간 개선된 인공지능(AI)과 기계학습 덕에 더 똑똑해졌습니다. 검색창에 입력하기 시작하면 구글이 자동검색어 제안을 만드는데 돕고 있습니다.
페이스북이 우리들을 잘 아는것도 이때문 입니다. AI는 페이스북이 우리의 모습을 배우고 사진에 태그를 추가할지 묻는것을 돕습니다. AI는 또한 위치 데이터를 사용하고 우리들의 독서 습관을 학습했기 때문에 우리들이 "좋아요" 버튼을 누르게 하기 위하여 보여줄 광고, 이벤트, 정보들을 정확하게 알고있습니다.
챗봇과 기계학습은 특히 대부분의 채팅에 포함된 자동응답 기능이 유저들과 원활히 상호작용 하고 우수한 고객 서비스를 제공할 수 있으므로 웹사이트와 사용자의 상호작용을 향상시킬 것 입니다. 이렇게 하면 잠재 고객과의 관계가 좋게 시작되며 동시에 영업팀이 잠재고객과 실제로 상호작용을 시작하기 전에 정보를 수집할 수 있습니다.
2019년에는 이 기술이 완성되고 회사 웹 사이트에 통합될 것입니다. 곧, 웹 상호작용은 매끄러워질 것입니다. 여러분의 회사와 고객들의 과거 상호작용을 분석함으로써 고객들이 무엇을 찾고 있는지 이미 정확히 알고 있는 웹사이트를 상상해 보세요. 이런 이런 새로운 기술덕에 고객 서비스는 매일 더 빠르고 효율적으로 변하고 있습니다. 웹 디자인에서 그것들을 간과하지 마세요.
마지막으로: Web Design 2019 — Engaging Minimalism or Attention-Grabbing Visuals?
2019년은 웹 디자인에 있어서 야누스처럼 보일수 있습니다: 한쪽은 깨진 그리드의 시각적 즐거움과 비디오 배경의 유혹입니다. 다른 한쪽은 플랫 디자인과 단일 페이지 레이아웃의 아름다움과 실용주의 입니다. 트렌드가 바뀌면 산업도 변합니다. 이러한 트렌드들을 계속 유지하면 여러분의 웹사이트를 신선하고 아릅다우며 전환을 만드는데 도움이 될 것입니다.
'Programming' 카테고리의 다른 글
| [Kotlin] 00. 코틀린 개발환경 구축하기 (0) | 2019.08.20 |
|---|---|
| Hyper-V Bridge Network (0) | 2019.05.23 |
| [Android] 앱의 시작, 스플래시(Splash) 액티비티 (0) | 2019.01.11 |
| [AndroidStudio] 프로젝트 SVN과 연동하기 (0) | 2019.01.09 |
| [AndroidStudio] 안드로이드 스튜디오 첫 화면 설정. (1) | 2019.01.09 |