
.Net 5.0을 사용해 React 프로젝트에서 Docker Container를 사용해 프로젝트를 배포하는 방법에 대해 알아봅니다.
0. Docker Desktop 설치.
Docker Container로 배포를 위해선 개발 환경에 docker가 설치되어 있어야 합니다. 공식 홈페이지로 이동해 Docker Desktop을 설치합니다: www.docker.com/products/docker-desktop
Docker Desktop for Mac and Windows | Docker
Learn why Docker Desktop is the preferred choice for millions of developers building containerized applications. Download for Mac or Windows.
www.docker.com
1. 프로젝트 생성
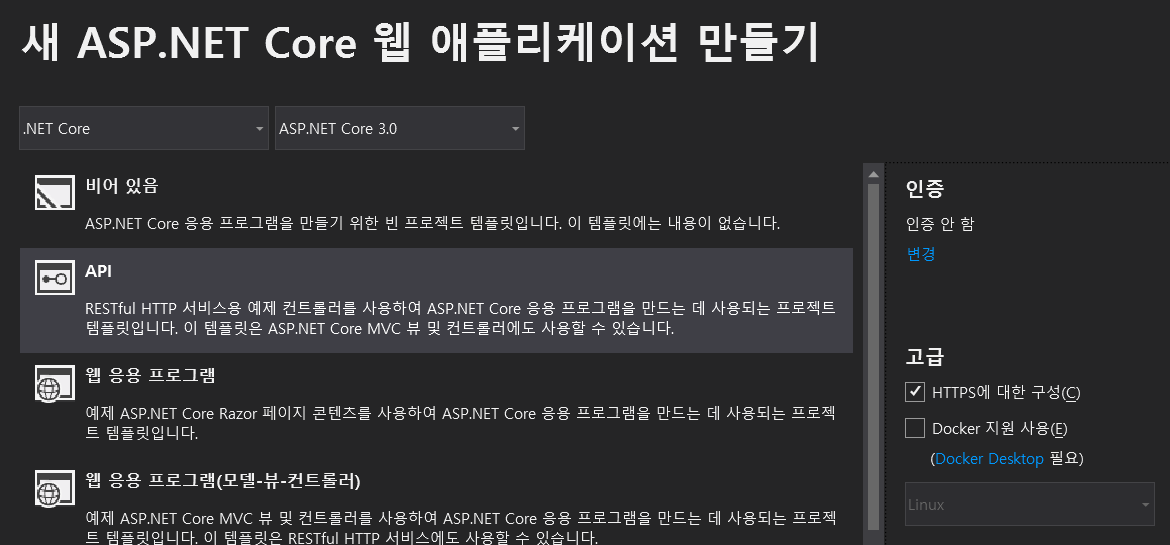
Visual studio를 켜고 React.js 프로젝트를 생성합니다.

프로젝트 이름은 적당히 짓고 대상 프레임워크는 .Net 5.0을 선택합니다.

* IDE는 Visual studio 2019 CE를 사용하였습니다.
2. Docker 지원 추가.
Visual studio 2019의 다른 여러가지 Web 프로젝트는 대부분 기본적으로 Docker Container 배포를 지원합니다. 하지만 안타깝게도 포스팅을 올리는 현재 Visual studio 2019에서 React.js 프로젝트는 Docker Container 배포를 기본적으론 지원하지 않습니다. 앞서 프로젝트를 만들 때 docker 지원을 보지 못하셨을 겁니다.
React.js 프로젝트에 수동으로 docker 지원을 추가해 봅시다. 먼저 프로젝트를 우클릭한 뒤 추가 -> Docker 지원을 클릭합니다.

대부분의 경우는 Linux container일겁니다. 자신이 원하는 대상 OS를 선택합니다.

이제 IDE가 자동으로 "Dockerfile"을 생성해 .Net5.0에 맞는 dockerfile을 작성해 줍니다. "Dockerfile"을 우클릭 해 "Docker 이미지 빌드"를 클릭해 도커 이미지를 생성해 봅시다.

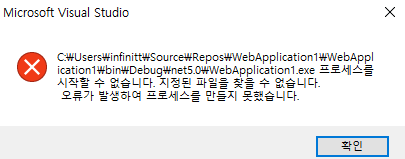
빌드가 잘 되시나요? 아마 다음과 같은 오류와 함께 빌드가 실패했을 것입니다.

이제 빌드 출력창을 한번 뒤져봅시다. 아마 다음과 같은 에러 메시지를 마주 할 수 있을 겁니다.
1>#16 2.809 /bin/sh: 2: /tmp/tmp1d7d426dff82428db5f0845ee787658f.exec.cmd: npm: not found
1>#16 2.814 /src/DockerDeployExample/DockerDeployExample.csproj(37,5): error MSB3073: The command "npm install" exited with code 127.
1>#16 ERROR: executor failed running [/bin/sh -c dotnet publish "DockerDeployExample.csproj" -c Release -o /app/publish]: exit code: 1
누가 봐도 어디서 문제가 생긴건지 찾으실 수 있을 겁니다 npm: not found 우리 이미지엔 npm이 없었습니다.
3. .Net5.0 이미지에 nodejs 추가하기.
사실 MSDN을 애용하는 개발자라면 이런 문제를 마주치지 않을 수도 있었을 겁니다. MSDN의 다음 글을 확인해 주세요: Quickstart: Use Docker with a React Single-page App in Visual Studio
Visual Studio Container Tools with ASP.NET Core and React.js
Learn how to create a containerized React SPA app with Visual Studio Container Tools and Docker
docs.microsoft.com
리눅스 컨테이너 항목을 보면 수동으로 nodejs를 설치해야 하는 것을 알 수 있습니다. 이제 우리 "Dockerfile"에 다음과 같은 명령어를 추가해 주도록 합니다.
RUN curl -sL https://deb.nodesource.com/setup_15.x | bash -
RUN apt-get install -y nodejs
* 현재 포스팅 일자 기준으로 nodejs의 최신 버전은 15.x 버전이며 LTS는 14.x 버전입니다.
MSDN페이지에선 base와 build 모두에 설치했지만 .Net5.0에선 base 이미지에 nodejs를 설치하면 에러가 발생하며 build 이미지에만 nodejs를 설치해 줘도 정상적으로 빌드가 됩니다.
수정한 Dockerfile은 다음과 같습니다.
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/aspnet:5.0 AS base
WORKDIR /app
EXPOSE 80
FROM mcr.microsoft.com/dotnet/sdk:5.0 AS build
RUN curl -sL https://deb.nodesource.com/setup_15.x | bash -
RUN apt-get install -y nodejs
WORKDIR /src
COPY ["DockerDeployExample/DockerDeployExample.csproj", "DockerDeployExample/"]
RUN dotnet restore "DockerDeployExample/DockerDeployExample.csproj"
COPY . .
WORKDIR "/src/DockerDeployExample"
RUN dotnet build "DockerDeployExample.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "DockerDeployExample.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "DockerDeployExample.dll"]
이제 다시 "Dockerfile"을 우클릭 해 "Docker 이미지 빌드"를 클릭해 도커 이미지를 생성해보면 정상적으로 이미지가 생성되는 것을 확인할 수 있습니다.
4. Docker image push
이제 빌드한 이미지를 "게시" 기능을 이용해 Docker Registry에 Push까지 해봅시다. Docker Registry는 DockerHub를 사용하거나 PrivateRegistry를 구축해 사용하시면 됩니다.
- 2020.02.26 - [Programming/Linux] - [Docker] Harbor를 이용한 Private Registry 구축
- 2020.06.04 - [Programming/Linux] - [Docker] Harbor 2.0 업그레이드
프로젝트를 우클릭 해 "게시"를 클릭합니다.

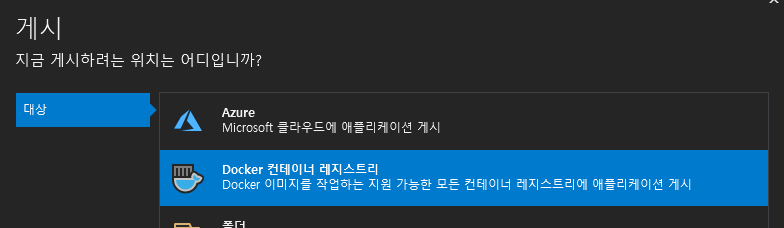
게시 대상을 선택합니다. "Docker 컨테이너 레지스트리"를 선택합니다.

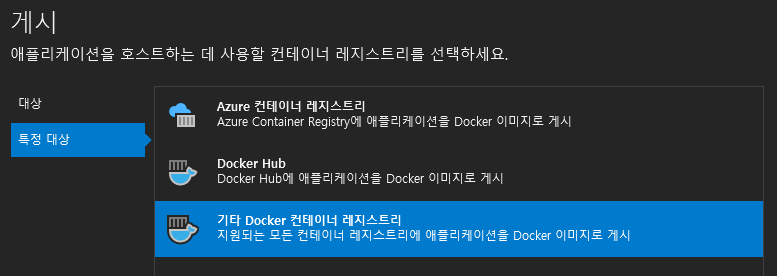
원하는 컨테이너 레지스트리를 선택합니다. 저는 이전에 구축한 Harbor에 게시해 보도록 하겠습니다.

자격증명과 레지스트리 경로를 입력합니다.

"호스팅" 항목의 "..."을 클릭하면 "이미지 태그 편집"을 사용할 수 있습니다. 기본값은 latest인데 이 값을 0.0.1로 바꿔 게시해 보도록 하겠습니다.

잠시 기다리면 게시가 완료되었다는 메시지를 확인할 수 있습니다.

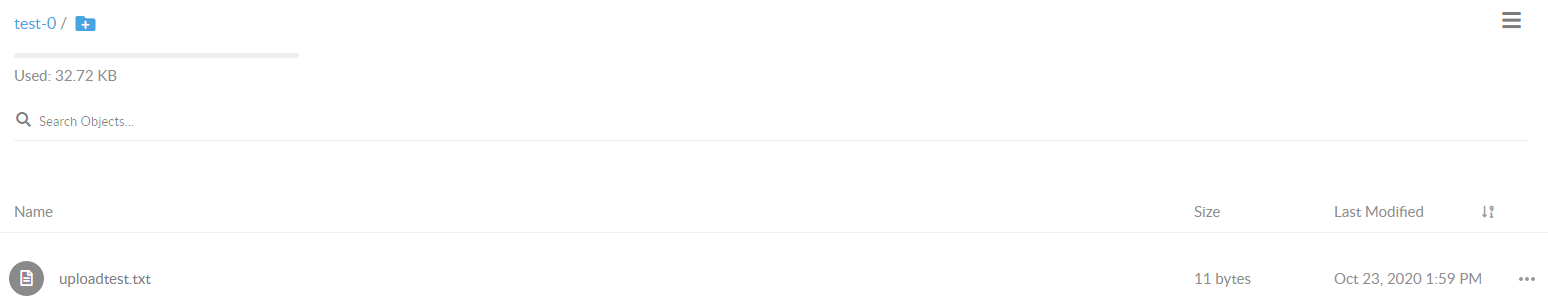
실제로 Harbor에 접속해보면 이미지가 정상적으로 push 되었음을 확인할 수 있습니다.