ASP.NET Core에서 TypeScript 사용하기
ASP.NET Core를 사용하는 솔루션에서 TypeScript를 사용하는 방법에 대해 알아봅니다.
0. 솔루션 및 프로젝트 생성.
TypeScript를 사용할 솔루션 및 프로젝트를 생성합니다.
예시에 사용된 솔루션은 ASP.Net Core 3.0을 사용하였으며 ASP.Net Core 웹 응용 프로그램 프로젝트중 웹 응용프로그램(Razor)을 사용하였습니다.
1. NuGet 패키지 설치
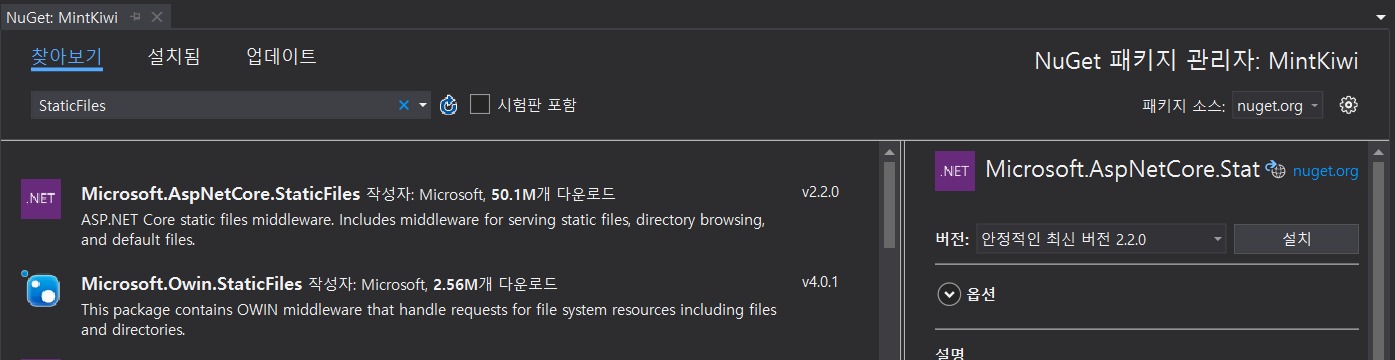
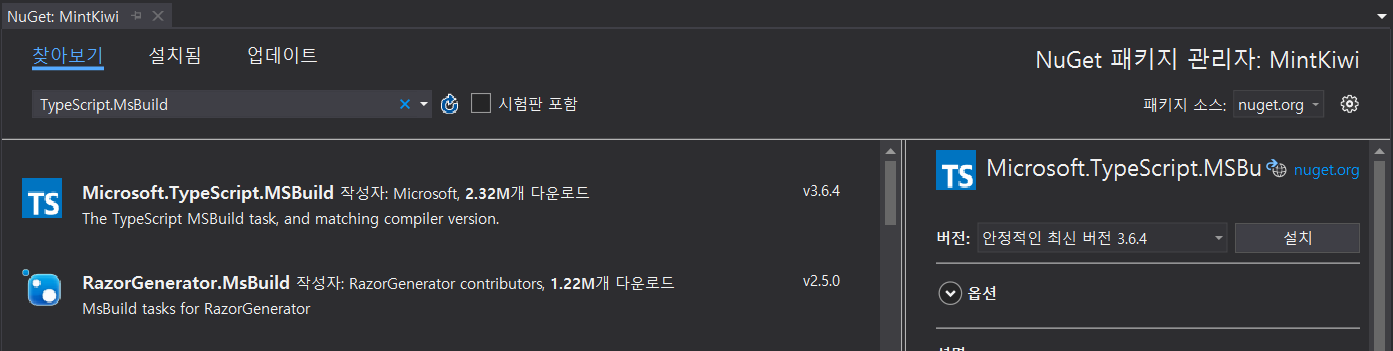
"프로젝트 -> NuGet 패키지 관리자"를 클릭해 NuGet 패키지 관리자를 엽니다.
"StaticFiles"와 "TypeScript.MsBuild"를 검색해 설치합니다.


2. Node.js 설치
TypeScript를 빌드하기 위해 gulp를 사용합니다. 여기에서 Nodejs를 설치하세요.
3. 외부 웹 도구 설정 변경.
PATH 환경 변수에서 npm을 찾도록 Visual Studio를 구성합니다. 기본적으로 Visual Studio는 설치 디렉터리에 있는 npm의 버전을 사용합니다.
도구 > 옵션 > 프로젝트 및 솔루션 > 웹 패키지 관리 > 외부 웹 도구로 이동한 후 목록에서 $(PATH) 항목을 선택합니다. 위쪽 화살표를 클릭하여 이 항목을 목록의 두 번째 위치로 이동합니다.

4. ts 파일 생성.
다음과 같이 프로젝트에 "scripts" 폴더를 추가한 후 "app.ts" 파일을 생성합니다.

그리고 다음과 같이 코딩합니다.
function sayHello() {
const compiler = (document.getElementById("compiler") as HTMLInputElement).value;
const framework = (document.getElementById("framework") as HTMLInputElement).value;
return `Hello from ${compiler} and ${framework}!`;
}
5. TypeScript 구성 파일 생성.
이제 TypeScript 컴파일러 구성 파일을 생성합니다. "script" 폴더 내에 "tsconfig.json" 파일을 생성합니다.
새 항목 추가를 이용해 "TypeScript JSON 구성 파일"을 선택해서 생성하면 기본 설정을 자동으로 입력해 줍니다.

"tsconfig.json"의 설정을 다음과 같이 수정합니다.
{
"compilerOptions": {
"noImplicitAny": true,
"noEmitOnError": true,
"removeComments": true,
"sourceMap": true,
"target": "es6"
},
"exclude": [
"wwwroot"
],
"files": [
"./app.ts"
],
"compileOnSave": true
}
6. NPM 패키지 설치
이제 TypeScript 컴파일을 위한 npm 패키지를 설치해야 합니다.
프로젝트에 "package.json" 파일을 추가합니다. 새 항목 추가를 이용해 "NPM 구성 파일"을 선택해서 생성하면 기본 설정을 자동으로 입력해 줍니다.

"package.json"파일을 다음과 같이 수정해줍니다.
{
"version": "1.0.0",
"name": "asp.net",
"private": true,
"devDependencies": {
"gulp": "4.0.2",
"del": "5.1.0"
}
}
** "package.json" 파일을 수동으로 만들지 않고 npm cmd를 이용해서 생성해주셔도 됩니다.

수정이 끝났다면 "package.json" 파일을 우클릭 해 "패키지 복원"을 클릭합니다.
복원이 완료되면 프로젝트의 종속성에서 추가한 "del" 및 "gulp"를 확인할 수 있습니다.
7. gulp 설정
이제 설치한 gulp가 TypeScript를 빌드하도록 일을 시켜야 합니다.
프로젝트에 "gulpfile.js"를 추가한 후 다음과 같이 코딩합니다.
/// <binding AfterBuild='default' Clean='clean' />
var gulp = require('gulp');
var del = require('del');
var paths = {
scripts: ['scripts/**/*.js', 'scripts/**/*.ts', 'scripts/**/*.map'],
};
gulp.task('clean', function () {
return del(['wwwroot/scripts/**/*']);
});
gulp.task('default', function () {
gulp.src(paths.scripts).pipe(gulp.dest('wwwroot/scripts'));
});

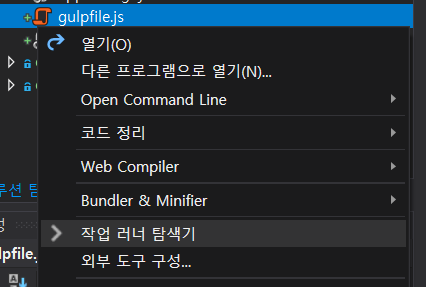
수정이 끝났다면 "gulpfile.js" 파일을 우클릭 해 "작업 러너 탐색기"를 클릭합니다.

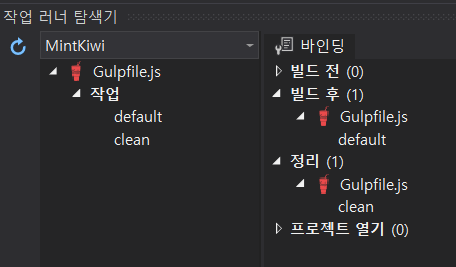
정상적으로 적용되었다면 좌측 화면과 같은 내용이 보입니다.
만약 반영이 안 되었다면 하늘색 화살표를 눌러 새로고침을 해주세요.
8. HTML 작성
"Pages -> index.cshtml"파일을 수정합니다.
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<div id="message"></div>
<div>
Compiler: <input id="compiler" value="TypeScript" onkeyup="document.getElementById('message').innerText = sayHello()" /><br />
Framework: <input id="framework" value="ASP.NET" onkeyup="document.getElementById('message').innerText = sayHello()" />
</div>
</div>
<script src="~/scripts/app.js"></script>
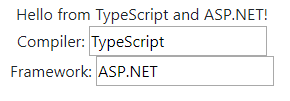
9. 빌드 및 결과 확인.
이제 빌드 및 디버그를 수행합니다.

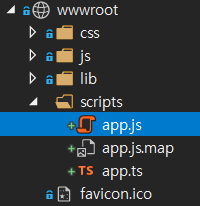
빌드가 완료되면 "webroot"에 "scripts"폴더가 생성되고 "app.js"파일이 생성된 것을 확인할 수 있습니다.

컴파일러 내의 문자열을 수정하면 위에 텍스트가 변경됩니다.
'Programming > C#' 카테고리의 다른 글
| [.Net Core] 오브젝트 스토리지에서 파일 관리하기 - 조회, 업로드 (0) | 2020.10.23 |
|---|---|
| ASP.Net Core 3.0 MVC 프로젝트에서 Material Design 사용하기 (0) | 2019.11.08 |
| [C#] string to int null및 0 확인 (0) | 2018.12.10 |
| [C#] List<T> 정렬 (0) | 2018.10.24 |
| [C#] Sort Asc/Desc (0) | 2018.09.20 |