다음 글은 Simon Holdorf의 10 Things Front-End Developers Should Learn in 2020를 번역한 글입니다.
Intorduction

프론트 엔드 개발이 2020 년에 가장 인기 있는 기술 중 하나가 될 것이라는 데는 의심의 여지가 없습니다.
이전에는 프론트 엔드 공간의 개발자가 HTML, CSS 및 jQuery를 통해 대화형 웹 사이트를 만드는 것으로 충분했지만 오늘날에는 광범위하고 끊임없이 변화하는 기술(툴, 라이브러리 그리고 마스터해야 할 프레임워크) 생태계와 자기 계발에 끊임없이 투자해야 할 필요성에 직면 해 있습니다.
지난 몇 년 동안 ReactJS, VueJS 및 Svelte와 같은 멋진 새 라이브러리와 프레임 워크가 Javascript를 사용하여 주요 웹 애플리케이션을 구동했습니다.
이 글은 2020 년에 프론트 엔드 개발자로서 당신이 프로그래밍을 시작하거나 이미 경험을 쌓았든 상관없이 레벨 업하기 위해 집중해야 할 것에 대한 지침을 제공하는 것을 목표로 합니다.
1. Framework
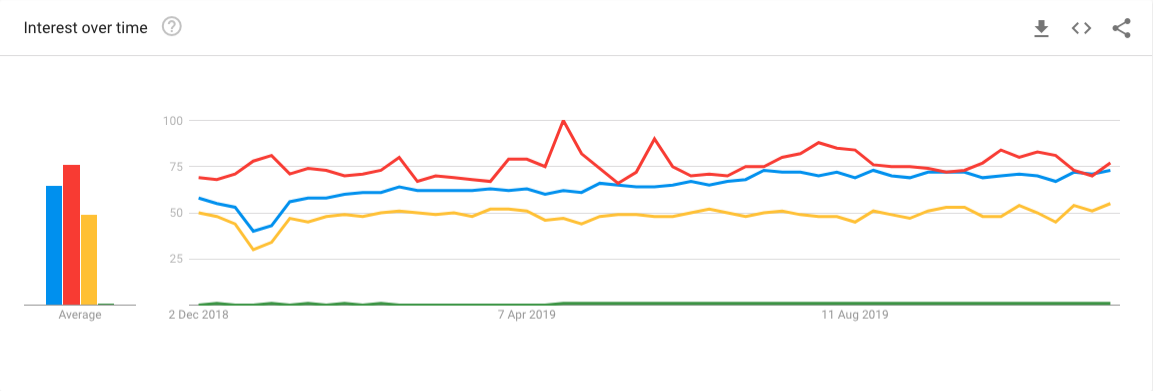
2020년에는 아마 Facebook의 ReactJS와 커뮤니티 중심의 VueJS사이의 결투가 있을 것입니다. React는 현재 Github에서 14만 개 이상의 스타를 받았으며 Vue는 더 많은 15만 3천 개의 스타를 받았습니다. Angular로 예를 들자면 5만 3천 개 밖에 받지 못했습니다.
2019년의 Raact(파란선), Vue(빨간 선), Angular(노란 선), Svelte(초록선)에 대한 검색량에 의하면 Vue는 React보다 약간 우위에 있습니다. Angular는 자리를 지키지 못하고 있으며 Svelete는 이 비교에서 아무런 역할을 하지 못하고 있습니다.
그래서 2020년에 Javascript 프레임워크와 함께 작업하거나 작업하려는 프론트엔드 개발자는 React나 Vue를 주요한 선택으로 집중해야 합니다. 만약 거대한 엔터프라이즈 프로젝트에서 일해야 한다면 Angular는 유효한 옵션입니다.

따라서 2020 년 동안 JavaScript 프레임 워크와 함께 작업하거나 작업하려는 프론트 엔드 개발자는 React 및 Vue를 기본 선택에 집중해야 합니다. 대규모 엔터프라이즈 프로젝트에서 작업하는 경우 Angular는 유효한 옵션입니다.
만약 당신이 이러한 프레임워크에 대해서 좀 더 배우길 원한다면 이 훌륭한 리소스를 확인하시기 합니다:
2. Static Site Generators

정적 사이트 생성기는 Server Side Rendering의 강력한 기능(SEO에 매우 중요하지만 초기 로드 시간이 있음)과 Single Page Application을 결합합니다.
요즘은 Next나 Nust 같은 솔루션이 마크다운 지원, 모듈 번들러, 통합 테스트 러너 등과 같은 편리한 기능을 제공하기 때문에 SSR이 필요하지 않더라도 많은 프로젝트에서 SSG를 선택합니다.
만약 당신이 프론트엔드 개발에 관심이 있다면 당신은 다음 프로젝트를 관심 있게 보고 실습 경험을 쌓아야 합니다.
- Next(리액트 기반)
- Nuxt(뷰 기반)
- Gatsby(리액트 기반)
- Gridsom(뷰 기반)
이것들은 아마 2020년에 가장 인기 있는 것들 일 것입니다. 자세한 내용을 보려면 다음 자료를 확인하세요:
3. JAM Stack

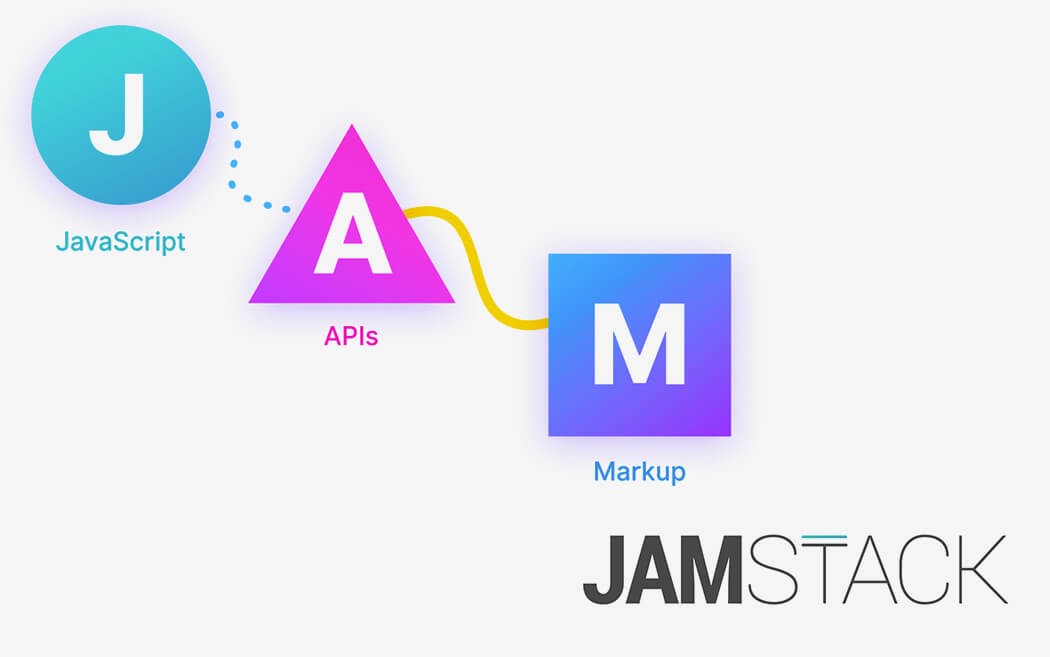
JAM스택은 Javascript(클라이언트에서 동작하는, 예를 들면 Reacy, Nue 혹은 VanillaJS), API(서버 측 프로세스는 추상화되어있고 Javascript를 통해 HTTPS 위에서 접근됨) 그리고 Markup(배포 시 미리 빌드된 탬플릿 마크업)을 의미합니다.
이것은 웹사이트와 앱을 더 나은 성능을 위해 빌드하는 방법으로 낮은 확장 비용, 보안 강화, 더 나은 개발 경험을 제공합니다.
이러한 용어는 새로운 것은 아니지만 모두 웹서버에 의존하지 않는다는 공통점을 갖습니다. 따라서 Ruby나 Node.js 백엔드 또는 Drupal이나 WordPress 같은 서버 측 CMS에 의존하는 모놀리틱 앱(단일 앱)은 JAMStack으로 구축되지 않습니다.
만약 JAM스택으로 작업하길 원한다면 여기 모범사례들이 있습니다:
- 모든 프로젝트가 CDN에서 제공됨: 서버가 필요 없기 때문에 모든 프로젝트는 CDM으로부터 제공받을 수 있습니다. 탁월한 속도와 성능을 제공합니다.
- 모든 것이 Git에 있음: 누구나 DB나 복잡한 설치작업 없이 Git 저장소로부터 전체 프로젝트를 클론 할 수 있어야 합니다.
- 자동화된 빌드: 웹 훅이나 클라우드 서비스 같은 모든 마크업은 미리 빌드되어 있기 때문에 빌드를 완벽하게 자동화할 수 있습니다.
- 아토믹한 배포: 큰 규모의 프로젝트에서 수백, 수천 개의 파일 재배포로 인한 일관성이 없는 상태를 피하기 위해 아토믹한 배포는 변경내용이 실제 반영되기 전 모든 파일이 업로드될 때 까지 기다립니다.
- 인스턴트 캐시 무효화: 사이트가 운영 중일 때 CDN이 변경 사항을 확인할 수 있도록 인스턴트 캐시 제거를 처리할 수 있는지 확인해야 합니다.
Netfix나 Neit처럼 잘 알려진 호스트들은 JAMStack 애플리케이션을 지원하며 큰 규모의 회사는 이를 이용하여 고객에게 좋은 경험을 전달합니다.
이것은 분명히 2020년에 프론트엔드 개발자로서 알고 싶어 하는 것 일 겁니다. 만약 JAMStack에 대해 더 알고 싶다면 여기 좋은 자료가 있습니다.
4. PWA

Progressive Web App(PWA)는 2020년에 확실히 인기 있는 트렌드가 될 것입니다. 더 많은 회사들이 네이티브 앱 보다 PWA를 통해 풍부한 모바일 경험을 고객에게 제공하고 있습니다.
PWA는 신뢰할 수 있고(빠른 로딩, 인터넷 연결 없이 작업이 가능) 빠르며(부드러운 애니메이션, 유저 작업에 대한 빠른 응답) 매력적(네이티브 앱을 사용하는 기분, 훌륭한 UX)입니다.
PWA는 오프라인 기능을 위해 서비스 워커를 사용하고 전체 화면을 위해 web-app manifest 파일을 사용합니다.
PWA 애플리케이션을 만들어야 하는 이유는 다음과 같습니다:
- 브라우저에서 유저의 홈 화면을 추가할 수 있음.
- 인터넷이 연결되어 있지 않더라도 동작함.
- 웹 푸시 알림을 지원함.
- 구글의 Lighthouse 기능을 사용할 수 있게 함.
만약 PWA에 대해 더 알고 싶다면 다음 추가 자료를 확인하세요:
5. GraphQL

요즘 가장 인기 있는 토픽 중 하나이며 2020년에 배우거나 항상 시켜야 할 확실한 트렌드는 GraphQl입니다.
REST는 Stateless 서버와 같은 훌륭한 콘셉트를 제공함으로써 오랜 기간 웹 API를 설계하기 위한 사실상의 표준으로 여겨졌으나 점점 많은 이들에게 RESTful API는 급격히 변화하는 클라이언트를 따라잡기에 유연하지 않다고 여겨지고 있습니다.
GraphQL은 개발자가 RESTful API를 다룰 때 마주치는 그 이슈를 해결하기 위해서 Facebook에 의해 개발되었습니다.
REST API를 사용하면 개발자는 /users/ 엔드포인트 또는 /tours//location 엔드포인트 처럼 특정한 목적으로 생성된 여러 엔드 포인트로부터 데이터를 가져옴으로써 데이터를 수집합니다.
GraphQL을 이용하면 다르게 동작합니다. 개발자는 데이터 요구사항과 함께 GraphQL 서버에 쿼리를 보냅니다. 서버는 요구사항에 해당하는 모든 데이터를 JSON 객체로 반환합니다.
GraphQL을 사용해서 얻는 또 다른 이점은 강력한 타입 시스템을 사용한다는 것입니다. GraphQL서버의 모든 것은 GraphQL Schema Definition Language(SDL)을 사용하는 스키마를 통해 정의됩니다. 한번 스키마가 만들어지면 프론트엔드 개발자와 백엔드 개발자 모두 정의된 데이터 구조를 인지하고 있기 때문에 서로 독립적으로 작업을 할 수 있습니다.
GraphQL에 대해 더 자세히 알아보려면 다음과 같은 훌륭한 자료를 확인해 보세요:
6. Code Editors/IDEs

2019년과 마찬가지로 Microsoft의 VS Code는 2020년에도 대부분의 프론트엔드 엔지니어들에게 최고의 에디터가 될 것입니다.
VS Code는 코드 자동완성 및 강조 기능과 같은 IDE와 유사한 기능을 제공하며 Extension Marketpalce기능을 통해 서의 무한으로 확장할 수 있습니다.
특히 Marketplace는 VS Code를 매우 뛰어나게 만들어줍니다. 프론트엔드 개발자를 위한 몇 가지 훌륭한 확장 기능은 다음과 같습니다:
- JavaScript (ES6) code snippets
- npm
- Prettier
- CSS Peek
- Vetur
- ESLint
- Live Sass Compiler
- Debugger for Chrome
- Live Server
- Beautify
이것들은 꽤나 멋진 예시입니다. VS Code에는 더 많은 것들이 있으므로 아직 사용해보지 않은 경우 직접 사용해 보길 바랍니다.
7. Testing
테스트되지 않은 코드는 제품으로 도달해서는 안됩니다.
개인적인 프로젝트에서는 어떤 테스트도 없는 것이 편리해 보일지도 모르지만 상업적이고 엔터프라이즈 환경에서는 테스트가 필수적입니다. 그러므로 가능하다면 어떤 개발자든 개발 과정에서 통합 테스트를 하는 것이 낫습니다.
테스트 케이스들의 차이를 다음과 같이 비교할 수 있습니다:
- 유닛 테스트: 단일 컴포넌트나 함수를 독립적으로 테스트.
- 통합 테스트: 컴포넌트 간의 상호작용을 테스트.
- End-to-end 테스트: 브라우저 상에서 모든 기능을 갖춘 채 사용자의 흐름을 테스트.
수동 테스트, 스냅숏 테스트 등 더 많은 테스트 방법이 있습니다. 만약 시니어 개발자의 위치로 이동하고 싶거나 개발 표준이 존재하는 몇몇의 큰 기업에 일자리를 갖고 싶다면 테스팅 스킬을 개선하기 위해 노력해야 합니다.
8. Clean Code
클린 한 코드를 작성할 수 있는 것은 훌륭한 기술이며 많은 기관에서 높게 요구됩니다. 만약 당신이 개발자에서 선임 개발자의 위치로 오르고 싶다면 당신은 정말로 클린 코드에 대한 개념을 배워야 합니다.
클린 코드는 우아하고 읽기에 즐거워야 합니다. 그건 집중되어야 하고 잘 돌봐야 합니다. 모든 테스트는 클린 코드로 실행합니다. 클린 코드는 중복을 포함하지 않으며 클래스, 메서드, 함수와 같은 엔티티의 사용이 최소화되어야 합니다.
클린 코드를 위해서 개발자가 해야 할 몇 가지가 있습니다:
- 변수, 클래스, 메서드, 함수에 의미 있는 이름을 지어야 합니다.
- 함수는 작아야 하며 가능한 한 적은 매개변수를 가져야 합니다.
- 주석은 필요하지 않습니다 - 코드 스스로가 말해주어야 합니다.
만약 클린 코딩에 대해 더 알고 싶다면 Robert C. Martin의 서적과 게시물을 참조하십시오.
9. Git

요즘의 웹 개발에 있어 Git은 의심할 여지없이 버전 관리의 표준입니다. 모든 프런트 엔드 엔지니어에게 모든 규모의 팀에서 효과적으로 잘 작동하게 하기 위해 기본 Git 개념과 워크 플로를 알고 있어야 한다는 건 정말 중요합니다.
다음은 몇 가지 잘 알려진 Git 커맨드입니다:
- git config
- git init
- git clone
- git status
- git add
- git commit
- git push
- git pull
- git branch
생산성을 향상하기 위해 이러한 커맨드를 알아두는 것은 언제나 좋습니다만 프론트엔드 엔지니어들은 Git 뒤에 있는 기초 개념 또한 알아두어야 합니다. 여기 당신을 위한 몇 개의 자료가 있습니다:
- “Explaining the Basic Concepts of Git and How to Use GitHub”
- “How To Use GitHub — Developers Collaboration Using GitHub”
- GitHub
10. Soft Skills

종종 간과하곤 하지만 소프트 스킬을 배우는 것은 개발자들에게 정말 정말 중요합니다.
기술적 측면을 이해하는 데에 있어서 도움이 됩니다만 팀과 어떻게 의사소통하는지 아는 것도 똑같이 중요합니다. 만약 당신이 기술경력에 진지하거나 선임직 위치로 옮길 계획이 있다면 이러한 소프트 스킬을 배워야 합니다.
- 감정 이입(Empathy)
- 의사소통(Communication)
- 팀워크(Teamwork)
- 다가감과 돕는 것(Approachability and helpfulness)
- 인내(Patience)
- 열린 생각(Open-mindedness)
- 문제 해결(Problem-solving)
- 책임(Accountability)
- 창의력(Creativity)
- 시간 관리(Time management)
항상 염두에 두세요: 선임 개발자를 위한 가장 중요한 결과물은 선임 개발자입니다.
p.s) 이문장의 뜻을 잘 모르겠습니다. 원문은 "The most important deliverable for a senior developer is more senior developers." 입니다.
Conclusion
이 글에서 2020년에 프론트엔드 개발자가 배우거나, 향상하거나, 마스터해야 할 열 가지 중요한 것들에 대해 보여주었습니다.
이 리스트는 완전하지는 않지만 내년에 대한 영감을 주길 바랍니다. 선택은 당신의 것입니다.
'Programming' 카테고리의 다른 글
| [Putty] 폰트 색상 변경 (0) | 2020.01.14 |
|---|---|
| 아토믹 디자인 패턴: React 애플리케이션을 어떻게 구성할것인가 (0) | 2019.12.17 |
| Front-end: Tech Trends (2) - AMP, Babel, TypeScript (0) | 2019.12.10 |
| Front-end: Tech Trends (1) - PWA, SPA, SEO (0) | 2019.12.10 |
| VisualStudio와 GitHub 연동하기 (0) | 2019.10.28 |