PWA, SPA, SEO 관련 내용은 다음 글을 확인해 주세요.
1. 목차
- PWA
- SPA
- SEO
- AMP
- Babel
- TypeScript
- JavaScript Framework
- Angular
- React
- Vue
4. AMP
AMP란?

AMP는 구글이 2015년 10월 초에 발표한 프로젝트로 Accelerated Mobile Pages(APM)를 의미합니다. AMP(Accelerated Mobile Pages)는 지연 없이 페이지에 바로 액세스 가능하게 하는 프레임워크로 다양한 웹 기반의 기술을 사용해 모바일 웹의 성능을 높이기 위한 목적을 가지고 있습니다. AMP는 모든 형태의 웹페이지를 대상으로 하기보다는 읽기에 적합한(reading content) 콘텐츠를 대상으로 하고 있습니다.
AMP의 구성요소
AMP 형태로 페이지를 구성하려면 AMP 프레임워크 가이드라인에 맞추어 페이지를 개발해야 합니다. AMP는 다음과 같이 크게 3개의 영역으로 구성되어 있습니다.

A. AMP HTML
일반적인 AMP HTML의 구조는 다음과 같습니다.
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8">
<title>Hello, AMPs</title>
<link rel="canonical" href="http://example.ampproject.org/article-metadata.html" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style>body {opacity: 0}</style><noscript><style>body {opacity: 1}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<h1>Welcome to the mobile web</h1>
</body>
</html>
일반적인 HTML 구조와 비슷하지만, 몇가지 제약 사항들이 있습니다.
- 문서의 FOUC를 방지하기 위해 opacity:0을 지정
- 일반적인 태그들의 사용이 제한되며, 제공되는 custom tag(웹 컴포넌트의 custom element)를 사용
- 사용자 작성 및 써드파티 스크립트가 허용되지 않음
B. AMP JS
위의 AMP HTML 구조에서 보듯이 https://cdn.ampproject.org/v0.js는 기본적으로 포함되어야 합니다. 이 JS의 역할은 다음과 같습니다.
- Async to the max: 모든 외부 JS 파일들은 비동기로 처리
- DNS prefetching/preconnect 힌트를 통해 DNS lookup 시간을 줄이도록 처리
- Download-independent sizing : 이미지등에 대해 정해진 크기의 값으로 설정해, 리플로가 발생하지 않도록 처리
- Smart content prioritization : 필요한 콘텐츠만 로드 되록 함.
- Limited by design : 디자인 항목 제한.
- 사용자 JS 로딩을 제한해 병목 현상 발생 요인을 차단
- 일부 태그를 제한하며, 기본적인 CSS 선택자만 사용
- 스크롤 요소를 배제하며, stylesheets는 50k 미만만 허용
C. AMP CDN
CDN을 통해 쉽게 캐싱될 수 있도록 디자인되었으며, 구글에서 제공하는 CDN 서비스를 통해 제공하도록 하거나 직접 구축하거나 또는 일반적인 웹 서버를 통해 서비스할 수도 있습니다.
AMP에 대한 자세한 내용은 AMP공식 홈페이지에서 확인하시기 바랍니다.
5. Babel

바벨은 무료 오픈 소스 자바 스크립트 transpiler입니다. 트랜스파일러란 한 프로그래밍 언어로 작성된 소스 코드를 읽고 다른 프로그래밍 언어로 동등한 코드를 생성하는 도구입니다. 바벨에선 ES2015 이후의 문법으로 적힌 JavaScript를 지금 구형 브라우저에서도 사용할 수 있게 변환해주는 역할을 합니다.
Babel은 Pollyfill을 사용 하여 JavaScript 환경에서 누락된 기능을 지원합니다. 폴리필이란 웹 개발에서 기능을 지원하지 않는 웹 브라우저 상의 기능을 구현하는 코드를 뜻합니다. 즉 바벨은 ES2015에서 지원하지 않는 ES6의 기능을 추가 코드를 삽입하여 가능하게 해 줍니다.
예를 들어 Array.from및 Promise기능은 ES6이상의 버전에서만 사용할 수 있습니다. 하지만 바벨의 폴리필 기능을 이용해 ES6을 지원하지 않는 브라우저에서도 해당 기능을 사용할 수 있습니다.
바벨은 그 자체로는 아무것도 수행하지 않습니다 ".babelrc"라는 설정 파일에 바벨이 수행할 모든 동작을 정의해 주어야 합니다.
{
"presets": ["es2015", "react"],
"plugins": []
}npm 등으로 바벨 및 필요한 프리셋을 설치 후 ".babelrc"에 설정한 후 실행시키면 적합한 버전에 알맞은 js파일이 트랜 스파 일링 됩니다.
6. TypeScript

TypeScript는 오픈 소스 순수 객체 지향 프로그래밍 언어입니다. TypeScript는 Apache2 라이선스에 따라 Microsoft 에서 개발 및 유지 보수됩니다.

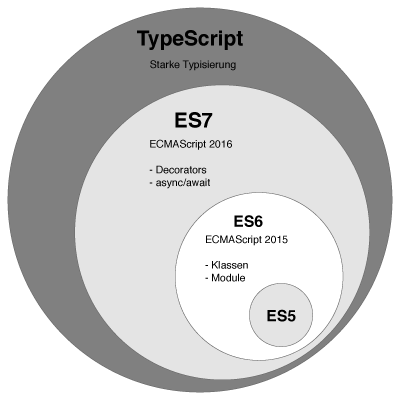
TypeScript의 위치는 위 그림과 같습니다. Javascript로 컴파일 되는 Javascript의 수퍼셋이라고 합니다. 컴파일이 필요하므로 타입 스크립트를 브라우저에서 바로 사용할 순 없습니다.

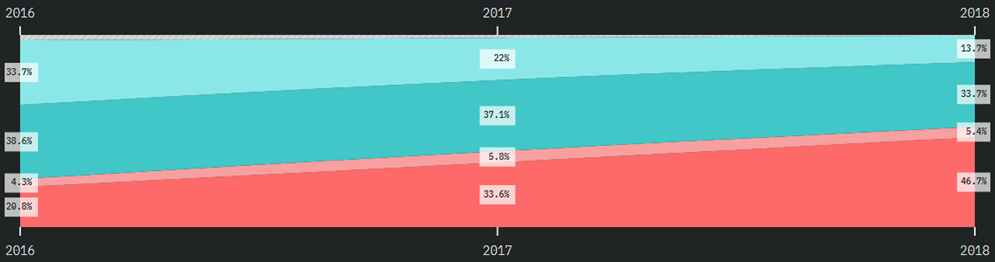
위 통계자료에서 보듯이 타입스크립트에 대한 관심은 점차 확대되어가고 있습니다.
타입 스크립트는 컴파일이 필요한 새로운 언어입니다. 대부분의 사람들이 JS를 사용할 수 있는데 굳이 새로운 언어를 다시 배워야 하는 것에 대한 거부감이 타입 스크립트 도입에 가장 큰 결점일 것입니다.
그러나 타입 스크립트를 도입하게 되면 그동안 js에서 느꼈던 결점을 대부분 보완해 줍니다. 인텔리센스를 통해 자동완성 기능을 제공해주며 명시적 형식의 선언으로 인해 컴파일 단계에서 오류를 줄일 수 있습니다. 또한 C# 및 Jave와 유사한 문법 스타일을 갖고 있으며 큰 규모의 js 프로젝트의 경우 복잡도를 많이 낮출 수 있습니다.
바벨과 타입스크립트

그러면 바벨과 타입스크립트 중에서 어떤 걸 사용해야 할까요? 사실 정답은 없습니다. 이에 대한 내용은 이 글을 참조해 주시기 바랍니다. 심지어 이 글에서는 둘 다 사용하는 것을 추천하기도 합니다.
아래의 표를 통해 서로의 특징을 비교해보고 사용하는것을 추천드립니다.
| 타입스크립트 | 바벨 |
| TypeScript는 오픈 소스 순수 객체 지향 프로그래밍 언어입니다. 일반 JavaScript로 컴파일되는 강력한 형식의 JavaScript 수퍼셋 입니다. | Babel은 무료 오픈 소스 JavaScript 트랜스파일러입니다. 주로 ES6 이상 버전 코드를 모든 브라우저에서 실행할 수있는 이전 버전과 호환되는 JavaScript의 ES5로 변환하는 데 사용됩니다. |
| 프로그래밍 언어 입니다. | 트랜스파일러이며 툴 입니다. |
| 데이터 형식 확인 기능이 있습니다. | 테이터 형식을 신경쓰지 않습니다. |
| 모든 프로젝트의 파일을 한번에 컴파일합니다. | 한번에 한 파일씩 트랜스파일링 합니다. |
| 뛰어난 형식(type) 기능을 사용할 수 있으며 큰 어플리케이션을 개발하는데에 좋습니다. | 최신 언어 기능을 사용하여 일반 JavaScript 코드를 작성하려는 개발자에게 적합합니다. |
| 강력한 타이핑(type)이 가능한 JS의 추가 애드온입니다. | 새로운 JS 구문 기능을 입력으로 사용하고 이전보다 안정적인 구문을 출력으로 리턴하는 변환기입니다. |
| Microsoft에서 개발하고 유지 관리합니다. | ECMA 기술위원회 39 (TC39)와 밀접하게 연결되어 있습니다. |
| 데코레이터를 직접 컴파일합니다. | 바벨은 데코레이터를 직접 컴파일하지 않습니다. 데코레이터를 이전 버전으로 컴파일하는 레거시 모드가 있습니다. |
References
'Programming' 카테고리의 다른 글
| 아토믹 디자인 패턴: React 애플리케이션을 어떻게 구성할것인가 (0) | 2019.12.17 |
|---|---|
| 2020년에 프론트 엔드 개발자가 배워야 할 10가지 (1) | 2019.12.16 |
| Front-end: Tech Trends (1) - PWA, SPA, SEO (0) | 2019.12.10 |
| VisualStudio와 GitHub 연동하기 (0) | 2019.10.28 |
| [SPA] SPA에서 SEO 문제 해결 (2) | 2019.10.04 |