VisualStudio와 GitHub 연동하기
VisualStudio를 GitHub에 연동하는 방법을 알아봅니다.
0. GitHub 원격 저장소 생성 및 VS2019 설치
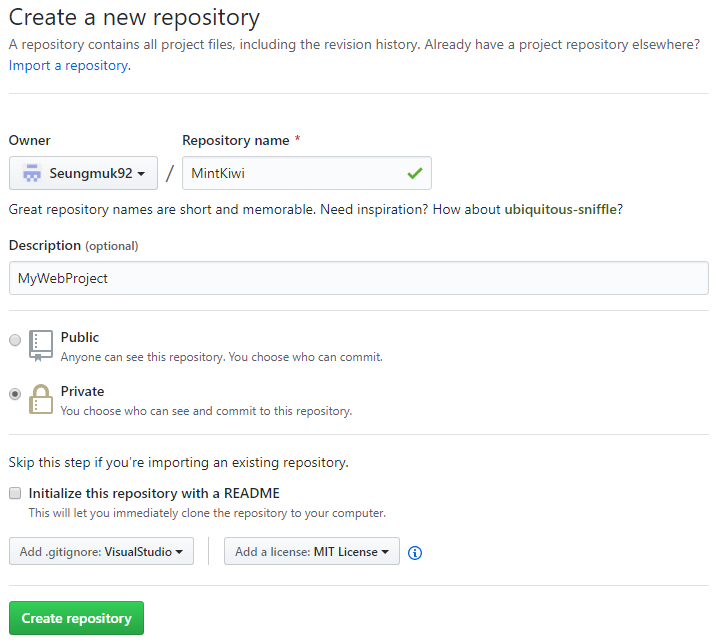
GitHub에 로그인한 후 사용할 원격 저장소를 미리 생성해 둡니다.

사용할 VS를 준비합니다. 해당 예시에서는 VS2019 CE버전을 사용하였습니다.

1. GitHub Extension 설치
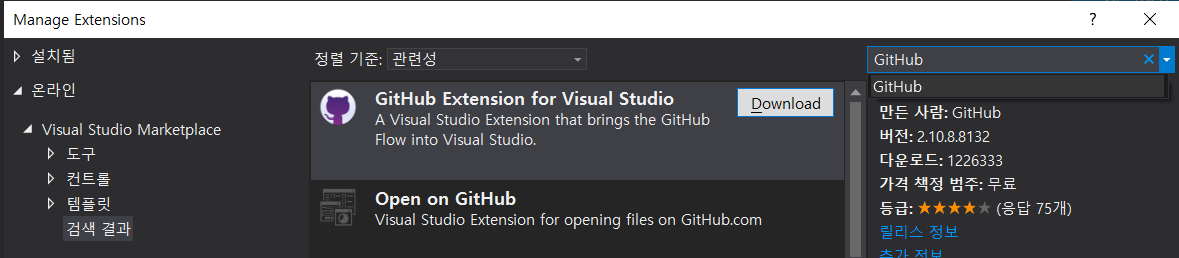
VS2019를 킨 후 확장 -> 확장 관리를 연 후 "GitHub Extension for Visual Studio"를 설치합니다.

다운로드 버튼을 클릭한 후 VS2019를 끄면 자동으로 설치를 시작합니다.
2. 저장소 복제

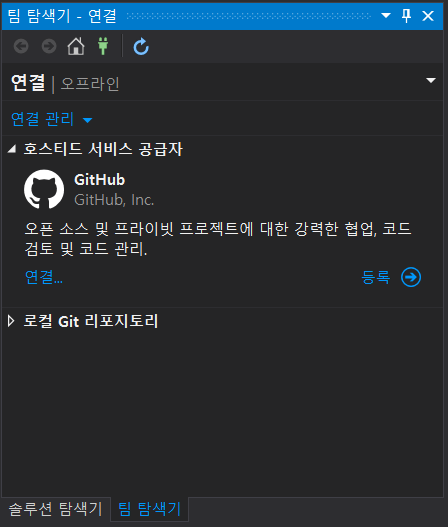
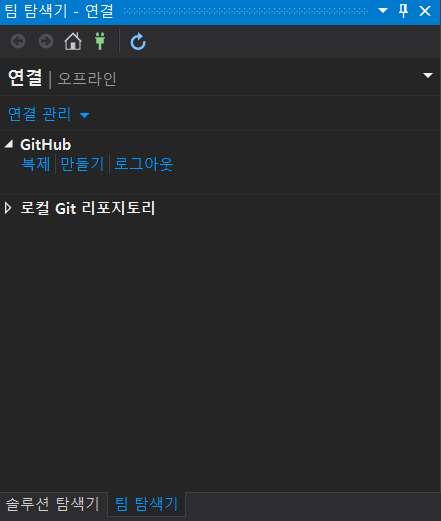
재시작 후 "팀 탐색기" 창을 열어보면 "호스티드 서비스 공급자"에 "GitHub"이 추가된 것을 확인할 수 있습니다.

"연결..."을 클릭해 GitHub에 로그인 합니다. 성공적으로 연결이 되면 "팀 탐색기"에 "GitHub"이 추가됩니다.
이미 Git 원격 저장소가 있다면 "복제"를, 원격 저장소를 새로 만들려면 "만들기"를 클릭합니다.

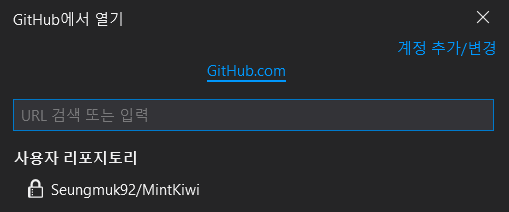
사용할 저장소를 선택 한 후 로컬 경로를 지정합니다.
이후 "복제"버튼을 클릭합니다.

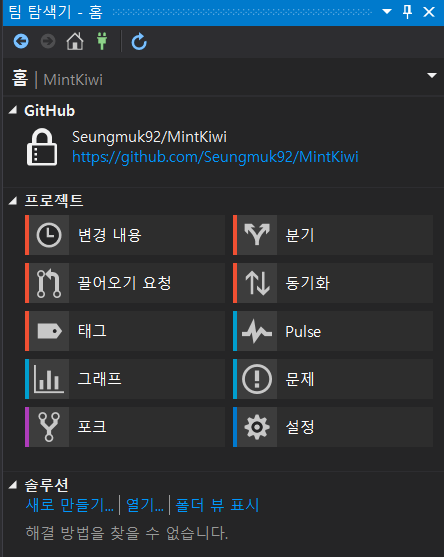
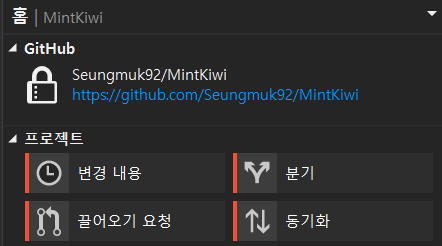
복제에 성공하면 "팀 탐색기"에서 좌측과 같은 화면을 확인할 수 있습니다.
3. 솔루션 생성 및 커밋
처음 생성된 저장소를 복제한 경우 빈 폴더만 생성됩니다.
팀 탐색기 -> 솔루션 -> 새로 만들기를 선택해 솔루션을 생성합니다.

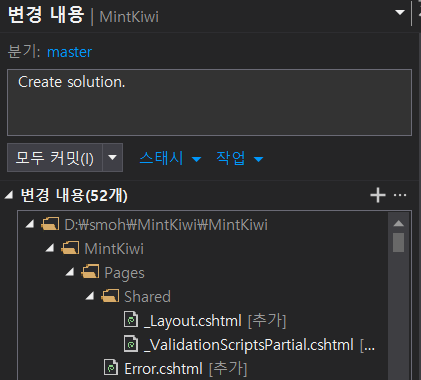
솔루션을 생성한 후 "프로젝트"의 "변경 내용"을 선택합니다.

커밋 메시지를 입력합니다. 하단의 변경내용을 확인한 후 "모두 커밋" 버튼을 클릭해 커밋 작업을 수행합니다.
만약 해당 변경 내용을 바로 푸시하고 싶다면 "모두 커밋" 버튼의 삼각형을
눌러 "모두 커밋 후 푸시"를 선택합니다.
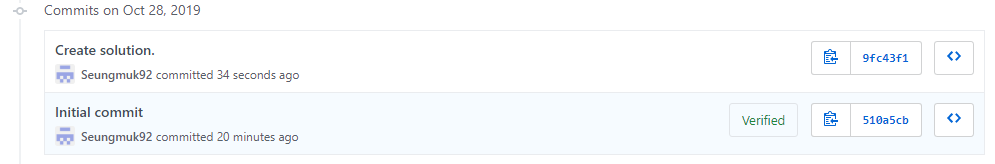
이후 GitHub을 확인하면 정상적으로 푸시된 것을 확인할 수 있습니다.

'Programming' 카테고리의 다른 글
| Front-end: Tech Trends (2) - AMP, Babel, TypeScript (0) | 2019.12.10 |
|---|---|
| Front-end: Tech Trends (1) - PWA, SPA, SEO (0) | 2019.12.10 |
| [SPA] SPA에서 SEO 문제 해결 (2) | 2019.10.04 |
| [SPA] Single Page Application (0) | 2019.10.04 |
| [Kotlin] 37. 제네릭 (0) | 2019.09.17 |