
Jenkins로 NodeJS 프로젝트를 빌드해 봅니다.
0. 사전 준비
다음 글을 참고하여 빌드 준비를 합니다.
- 2020/01/17 - [Linux] - [Ubuntu] CI/CD를 위한 Jenkins 설치
- 2020/04/29 - [Programming] - [Jenkins] SSH를 이용한 GitHub연동
1. NodeJS 플러그인 설치.
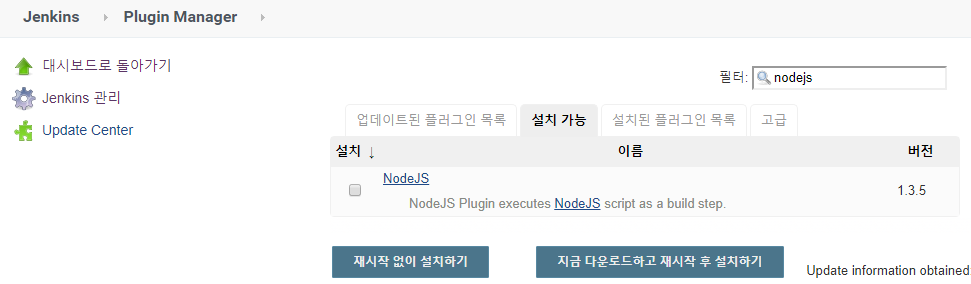
NodeJS 프로젝트를 빌드하기 위해선 먼저 플러그인이 필요합니다.

위의 그림과 같이 Jenkins > Plugin Manager > Nodejs를 검색해 플러그인을 설치합니다.
2. 빌드 툴 설정.
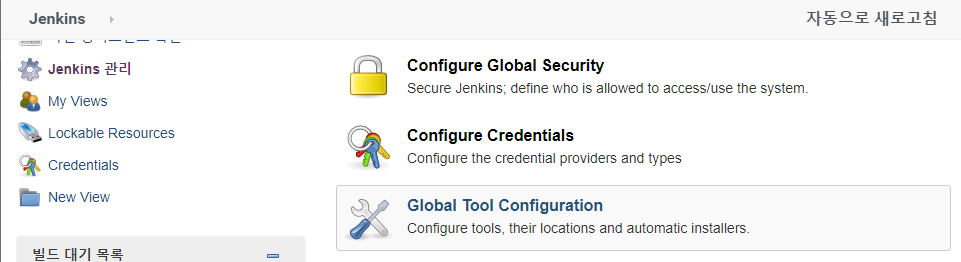
플러그인을 설치했으면 이제 빌드에 사용할 NodeJS 버전을 정의해야 합니다. Jenkins > Jenkins 관리 > Global Tool Configuration으로 이동합니다.

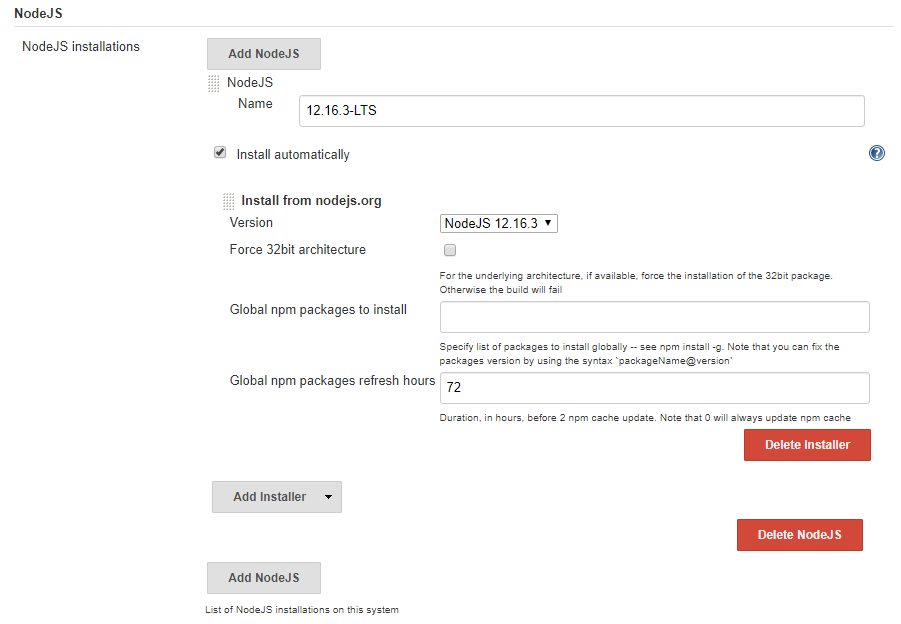
아래로 내려보시면 NodeJS 버전과 관련된 메뉴가 있습니다. Add NodeJS 버튼을 눌러 빌드에 사용할 NodeJS 버전을 정의해 주세요.

3. 프로젝트 구성 설정.
이제 위에서 설정한 NodeJS를 프로젝트에서 사용할 수 있습니다. JenkinsItem을 하나 생성합니다. 이 예시에서는 Freestyle project로 생성하였습니다. 프로젝트 생성이후 생성한 Item > 구성 > Build로 이동합니다.

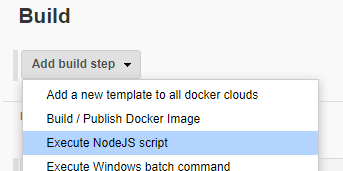
Add build step > Execute NodeJS script 를 선택합니다.

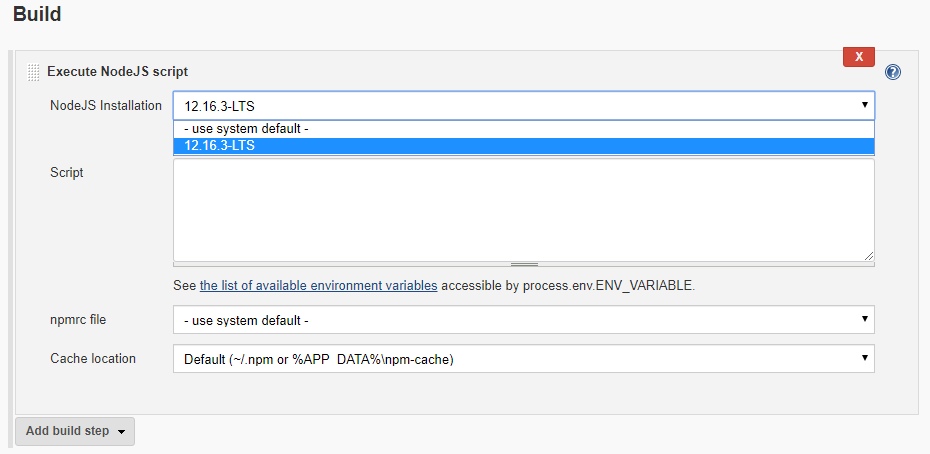
NodeJS Installation에 사용할 NodeJS 버전을 선택합니다. 해당 리스트는 위의 Global Tool Configuration에서 설정한 NodeJS 버전 리스트가 나타납니다. 지금 바로 NodeJS Script는 사용하지 않겠습니다.

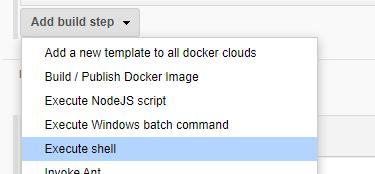
NodeJS 버전을 선택한 뒤 Add build step > Execut shell을 선택합니다.

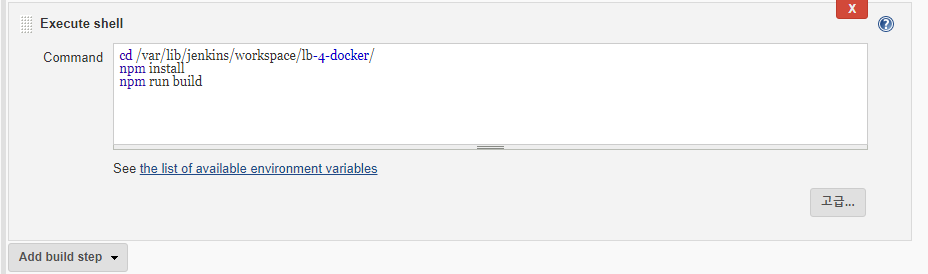
이제 NPM 빌드 관련 명령어를 입력해 줍니다.
cd /var/lib/jenkins/workspace/lb-4-docker/
npm install
npm run build
먼저 해당 프로젝트가 있는 폴더로 이동후 필요한 패키지를 설치합니다. 그 후 빌드를 수행하는 명령어입니다.
4. 빌드 수행.
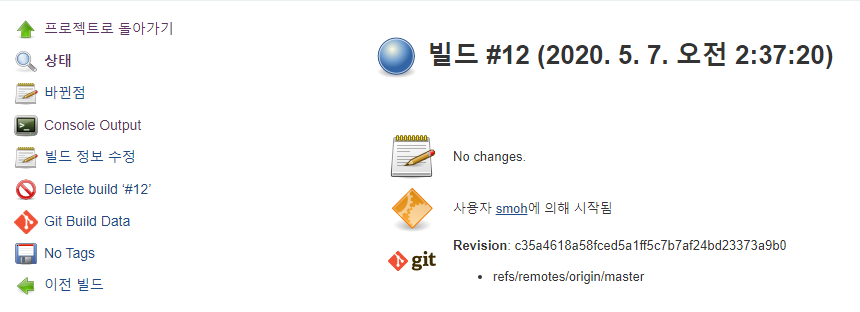
빌드를 수행할 차례입니다. Jenkins 프로젝트로 이동 후 좌측의 Build Now를 눌러 빌드를 수행합니다.

정상적으로 빌드되었다면 푸른색 원이 보입니다. 좌측의 Console Output메뉴로 이동해 빌드 로그를 확인할 수 있습니다.
'Programming' 카테고리의 다른 글
| Nginx를 이용한 이중화와 Docker-compose를 통한 배포. (2) | 2020.06.18 |
|---|---|
| [Jenkins] 빌드 결과를 이메일로 알려주기 (0) | 2020.05.07 |
| [Jenkins] SSH를 이용한 GitHub연동 (0) | 2020.04.29 |
| [LDAP] LDAP Account Manager 사용하기 (0) | 2020.04.28 |
| [JIRA] Ubuntu Server에 JIRA 설치하기 (0) | 2020.04.28 |